在日常使用Chrome浏览器时,了解网页的来源和加载顺序对于优化页面性能、调试问题以及提升用户体验至关重要。本文将详细介绍如何使用Chrome开发者工具查看网页的来源和加载顺序。

要开始查看网页的来源和加载顺序,需要打开Chrome开发者工具。你可以通过以下几种方法来实现:
1.按下F12键:这是最快捷的方式。
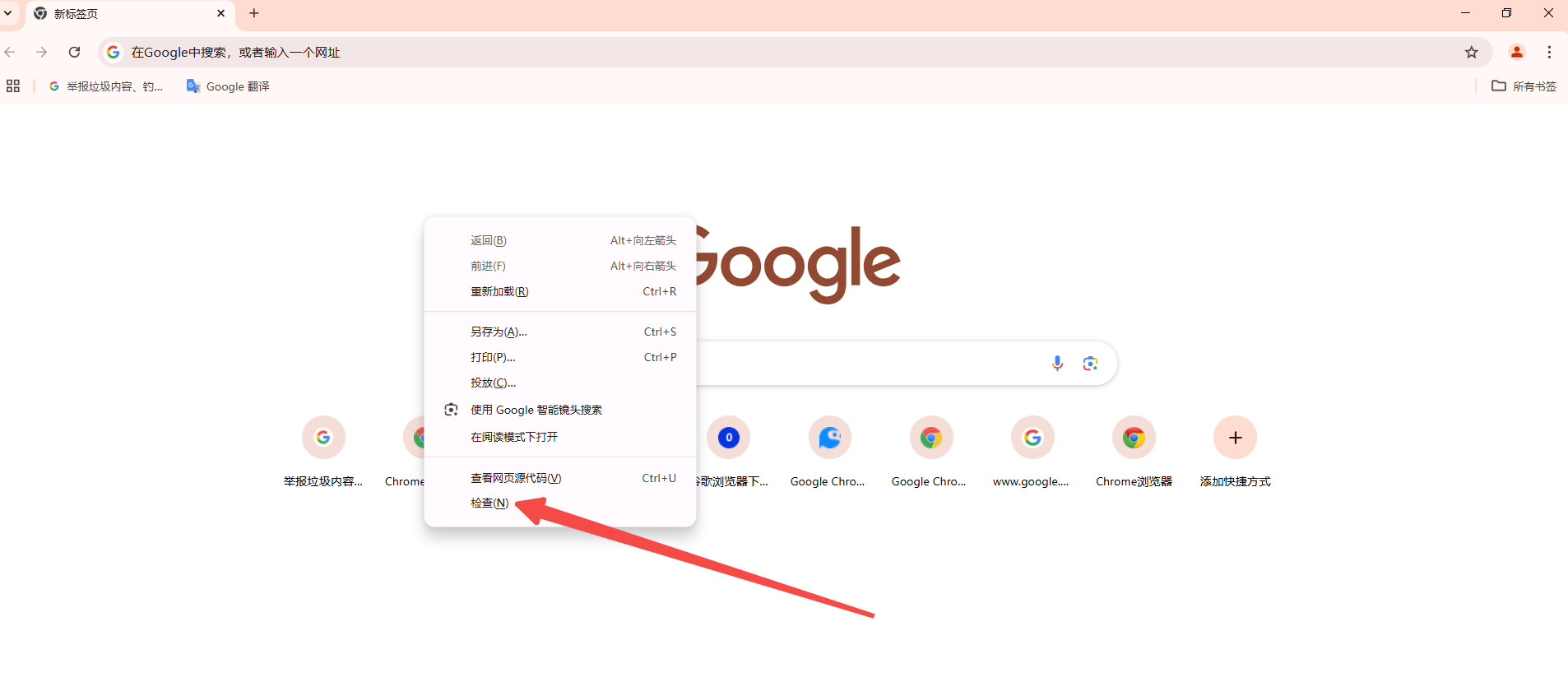
2.右键点击页面并选择“检查”:在页面的任意位置点击鼠标右键,然后选择“检查”选项。

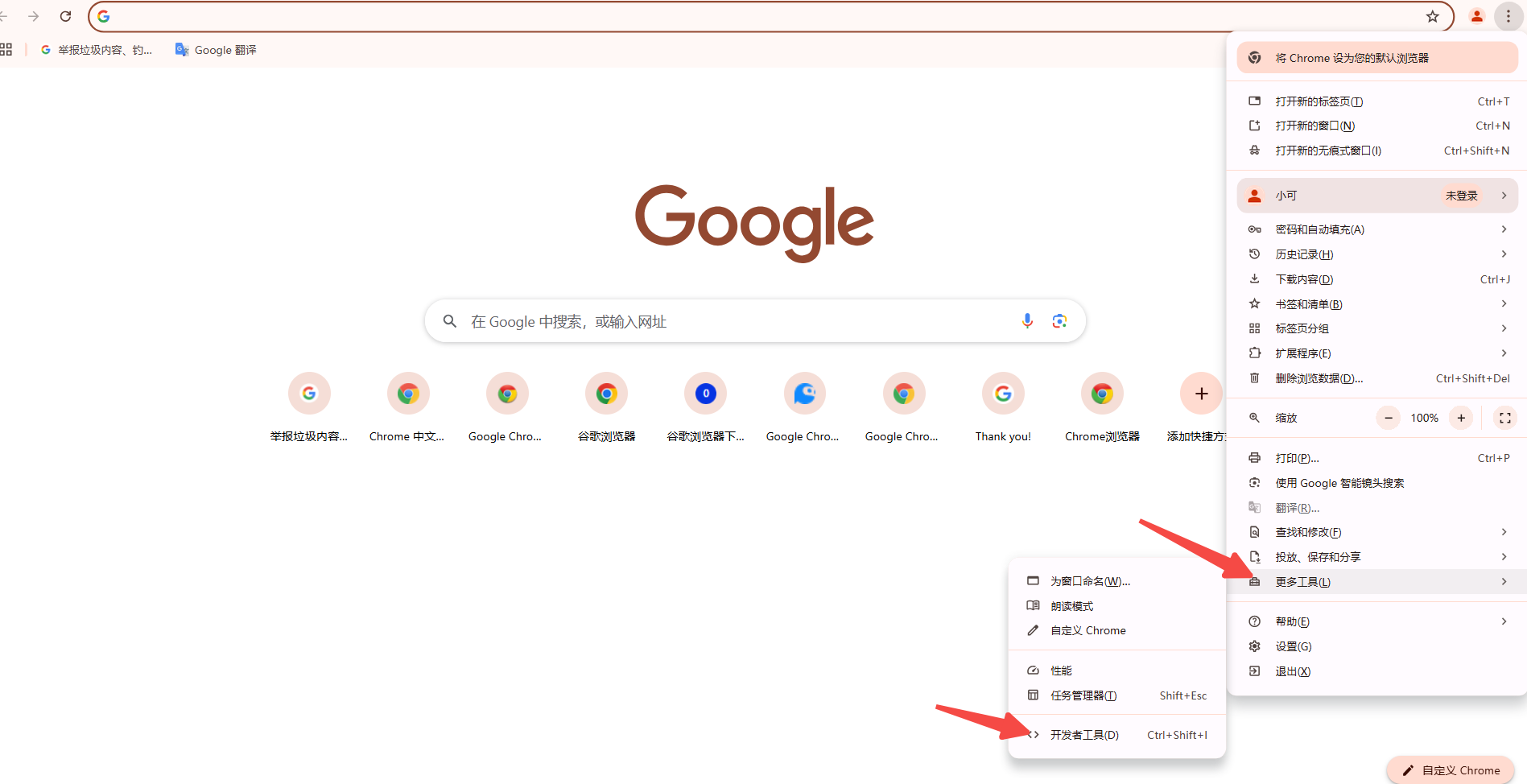
3.使用菜单栏中的“更多工具”选项:点击右上角的三点菜单按钮,选择“更多工具”,然后选择“开发者工具”。

4.快捷键Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac):如果你习惯使用键盘操作,这也是一个不错的选择。
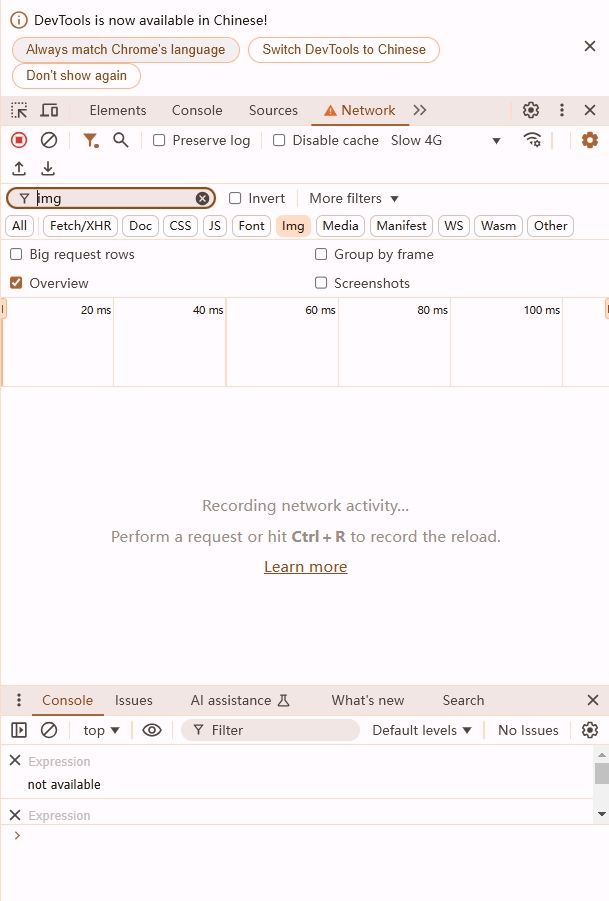
打开开发者工具后,你会看到一个包含多个标签页的窗口。点击顶部的“Network”(网络)标签页,进入网络请求监控界面。这个面板将显示当前网页的所有网络请求,包括加载顺序、状态、类型、大小等详细信息。

为了确保“网络”面板中显示的是最新的网络请求信息,你需要刷新页面。你可以按下F5键或点击浏览器上的刷新按钮来重新加载网页。此时,开发者工具中的“网络”面板会实时显示所有资源的加载情况。
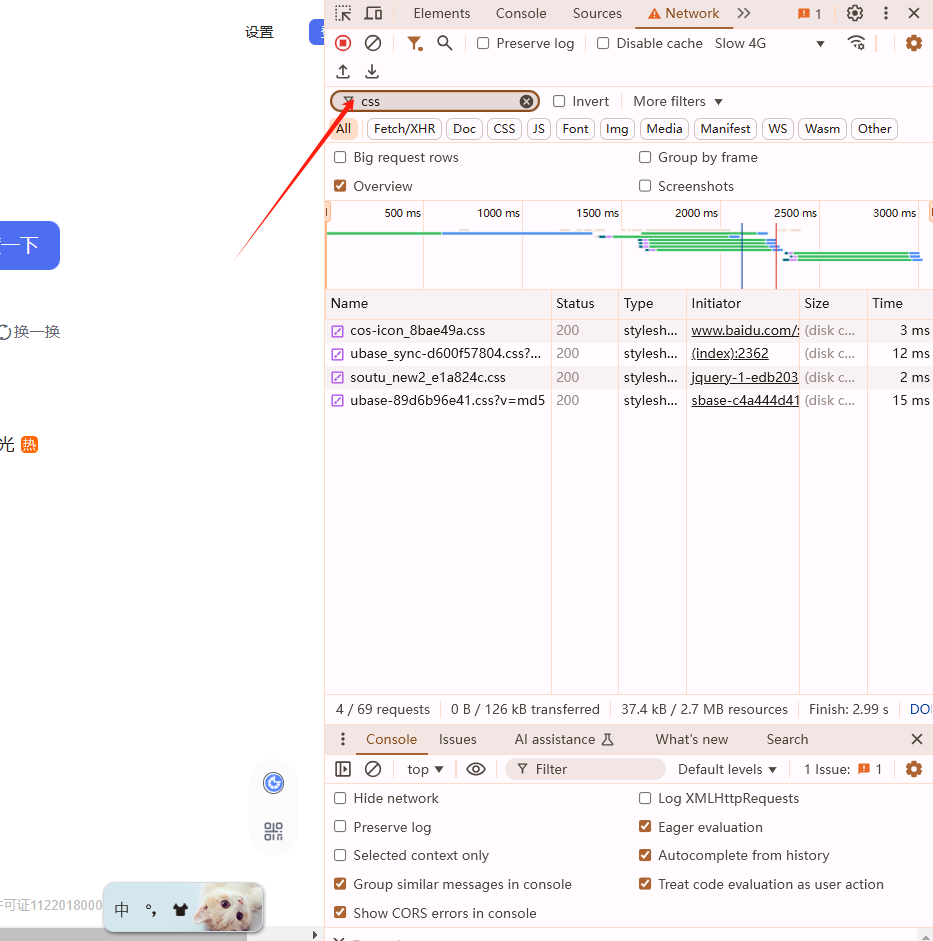
在“网络”面板中,你可以看到各个资源的加载顺序。这些资源通常包括HTML文档、CSS样式表、JavaScript文件、图片等。每个资源旁边都会显示其加载时间、状态码、类型、大小等信息。通过观察这些信息,你可以清晰地了解各个资源的加载顺序以及它们的加载时间。
如果你对某个特定资源的加载情况感兴趣,可以点击该资源的名称来查看其详细信息。在详细信息面板中,你可以进一步了解该资源的URL、请求头、响应头、内容下载时间等信息。这些信息对于优化页面性能和调试问题非常有帮助。
如果你想快速找到某一类资源(如所有JavaScript文件或CSS文件),可以使用“网络”面板中的筛选器功能。在面板的左上角有一个过滤器输入框,你可以在其中输入关键字(如“JS”或“CSS”)来筛选出特定类型的资源。这将帮助你更高效地查找和分析所需信息。

通过Chrome开发者工具中的“网络”面板,你可以轻松查看网页的来源和加载顺序。这对于优化页面性能、排查加载问题以及提升用户体验具有重要意义。在实际操作中,建议你多尝试不同的筛选器和详细视图功能,以便更深入地了解网页的加载机制。此外,你还可以将学到的知识应用到实际工作中去,为你的团队或客户提供更加专业的技术支持和建议。
