作为一位资深的chrome用户,我将为你提供一份详尽的Chrome使用教程,帮助你通过Chrome浏览器分析页面的内存使用情况。具体如下:

1.打开Chrome开发者工具
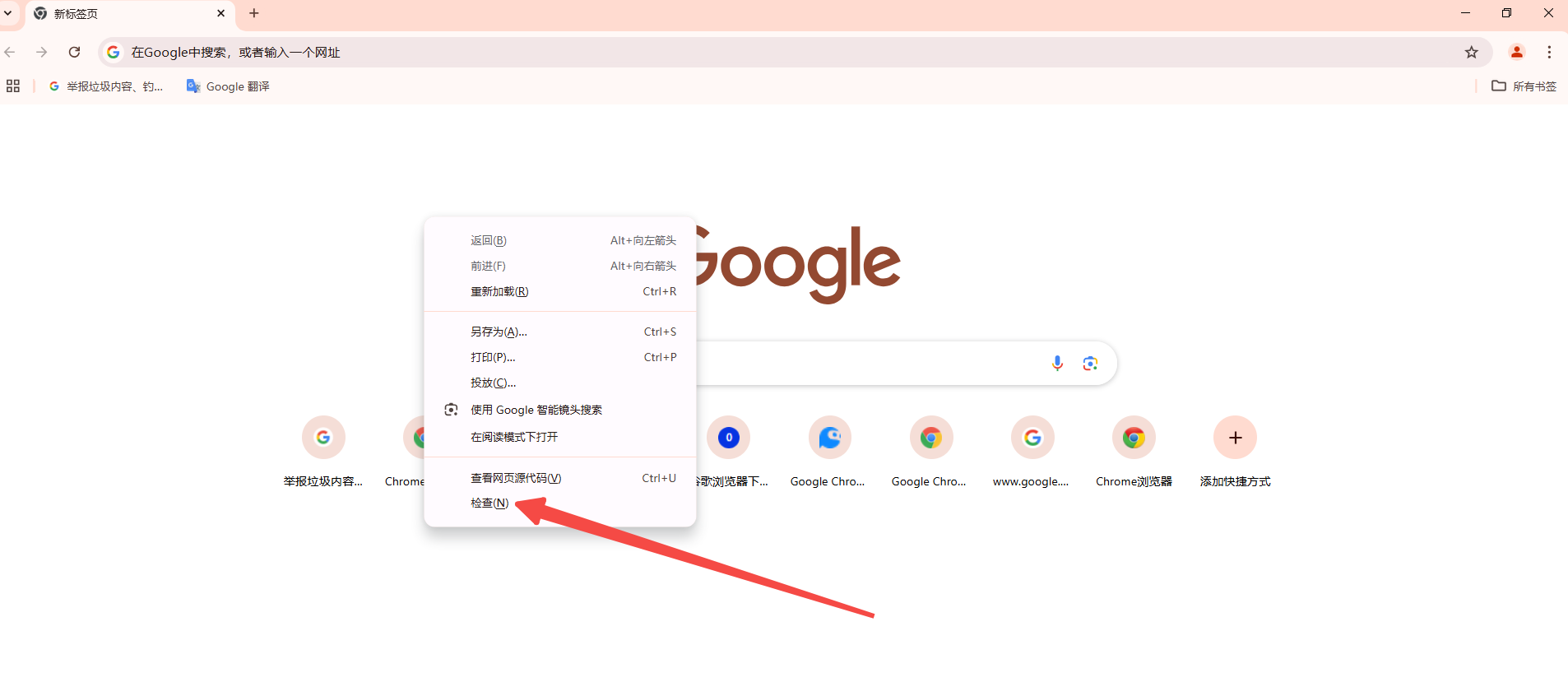
-按下快捷键`F12`或右键点击页面并选择“检查”来打开开发者工具。

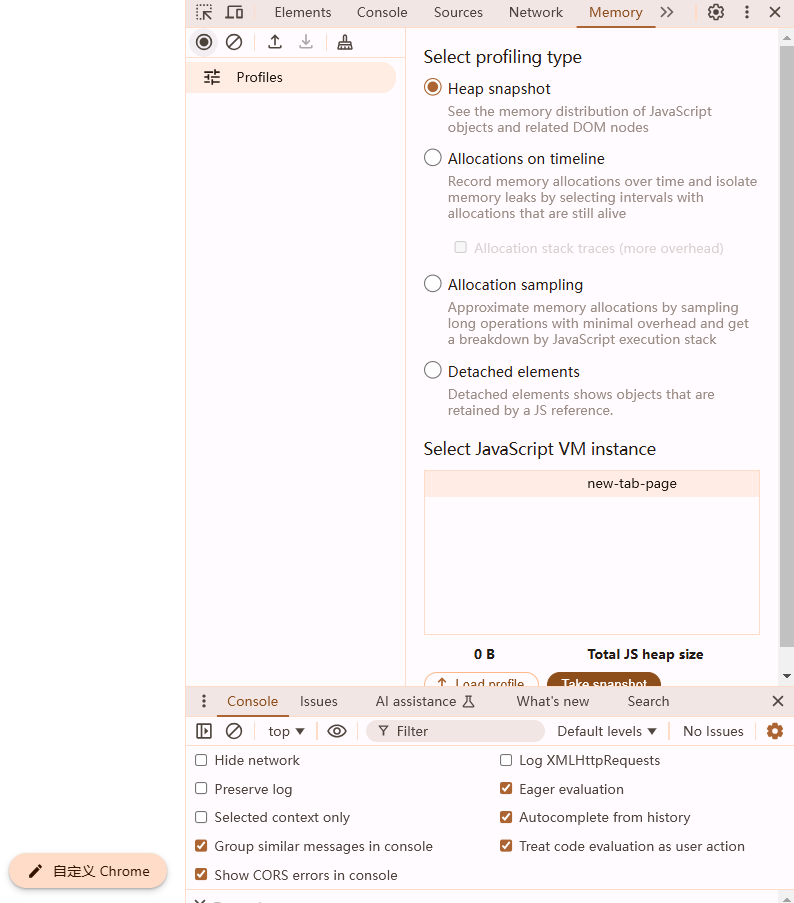
-在开发者工具界面中,找到并点击“Memory”选项卡,进入内存分析面板。

2.录制内存快照
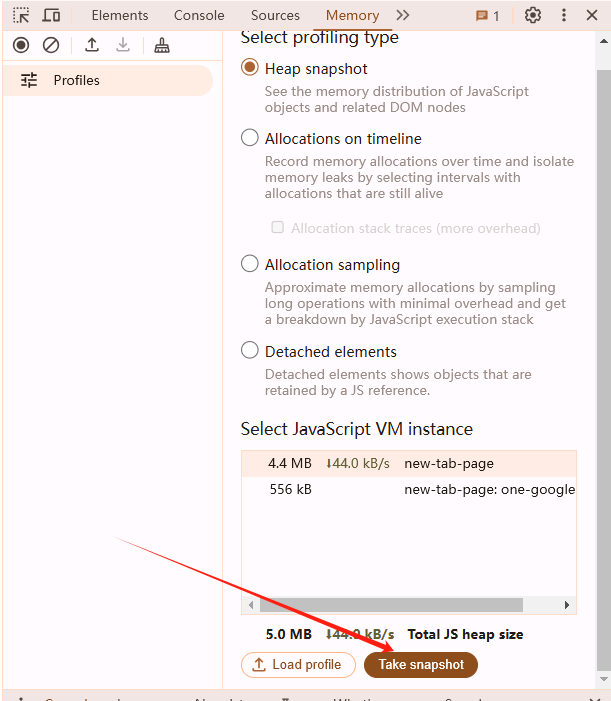
-点击“Take snapshot”按钮开始录制内存快照。

-在录制过程中,执行可能导致内存泄漏的操作,例如长时间运行的功能或复杂的交互。
3.分析内存快照
-查看内存分配的图表,观察内存使用的趋势。如果发现内存持续增长而没有释放,可能存在内存泄漏问题。
-可以通过比较不同时间点的快照来分析内存的变化情况。
4.查看对象分配情况
-在“Objects”选项卡中,可以查看当前内存中各种对象的分配情况。
-注意观察是否有某些对象的数量异常增加或占用大量内存。
5.检查引用关系
-使用“References”功能来查看对象之间的引用关系。
-查找可能存在的循环引用或未正确释放的引用。
6.多次重复操作和录制快照
-为了确保结果的准确性,建议多次重复操作和录制快照。
-结合代码分析,确定可能导致内存泄漏的具体位置和原因。
7.排除其他因素对内存使用的影响
-注意排除其他因素对内存使用的影响,如正常的内存消耗或资源加载。
总的来说,通过以上步骤,你可以利用Chrome浏览器的DevTools较为准确地检测JavaScript中的内存泄漏问题,并帮助你找出潜在的泄漏点,以便采取相应的解决措施。
