本文将为大家介绍的是Chrome浏览器查看已加载外部字体教程,会从使用开发者工具查看网页字体、使用WhatFont插件查看网页字体、通过JavaScript获取字体信息等方面进行介绍。

1.打开开发者工具
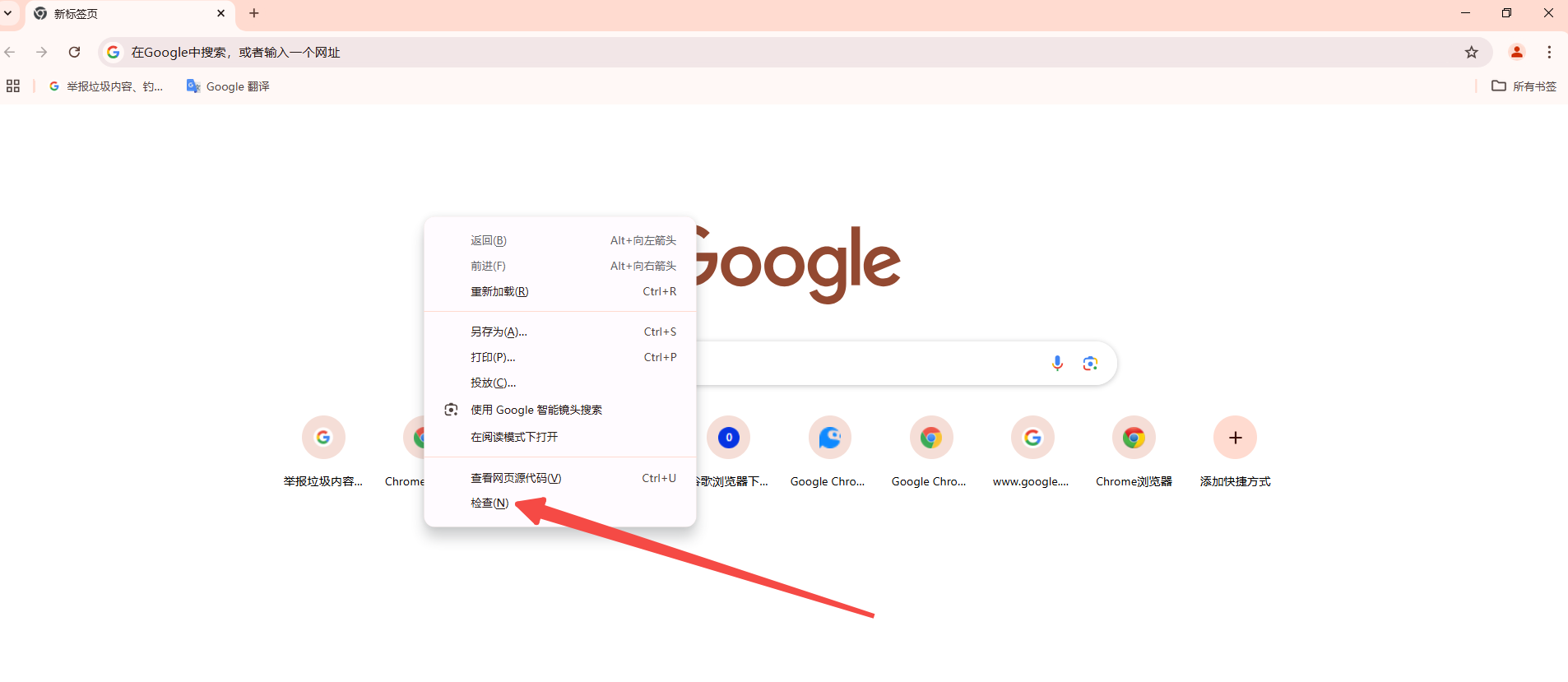
-方法一:右键点击网页空白处,选择“检查”或“审查元素”。

-方法二:使用快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
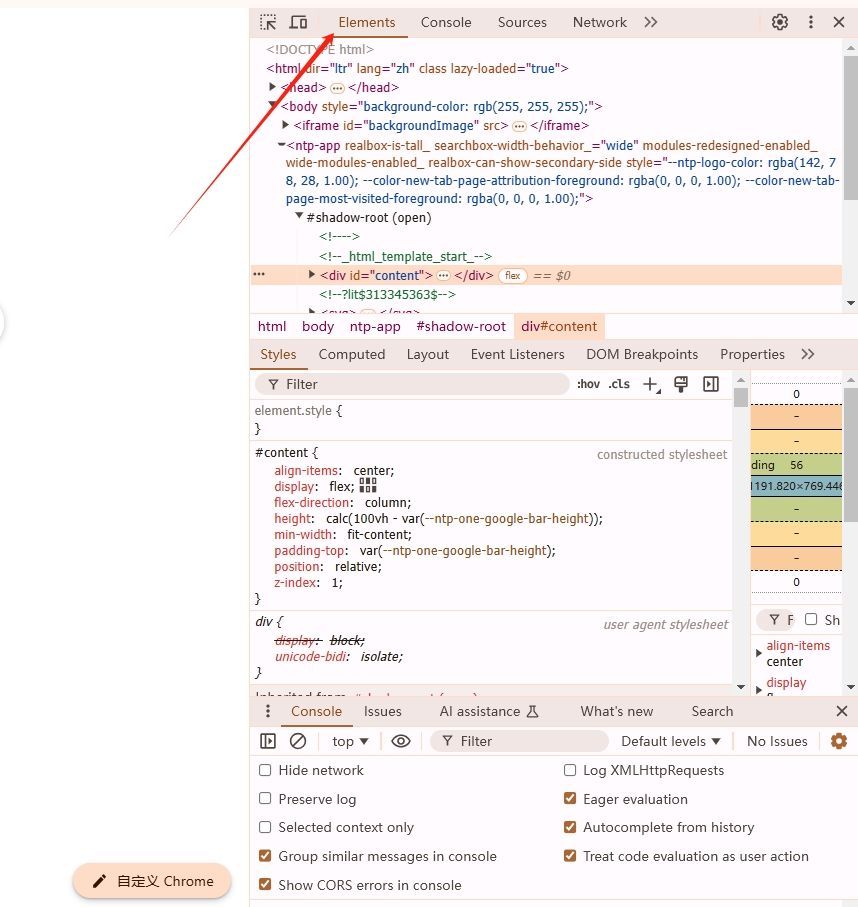
2.导航到“Elements”标签
-在开发者工具中,点击顶部的“Elements”标签。这将显示当前网页的DOM结构。

3.查找特定元素的字体样式
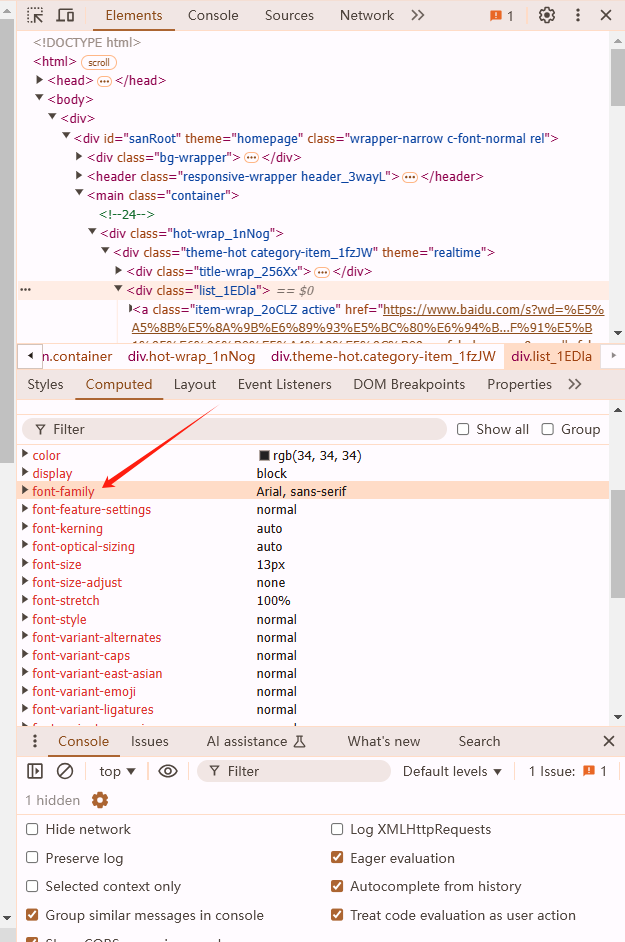
-在Elements面板中,找到你想要检查的元素。你可以通过点击页面上的元素来高亮对应的DOM节点。
-选中该元素后,在右侧的“Styles”面板中查看其CSS样式。展开“Computed”选项卡,这里会列出所有计算出来的CSS属性,包括`font-family`。
4.查看字体信息
-在“Computed”选项卡中找到`font-family`属性,这里会显示浏览器实际使用的字体名称。

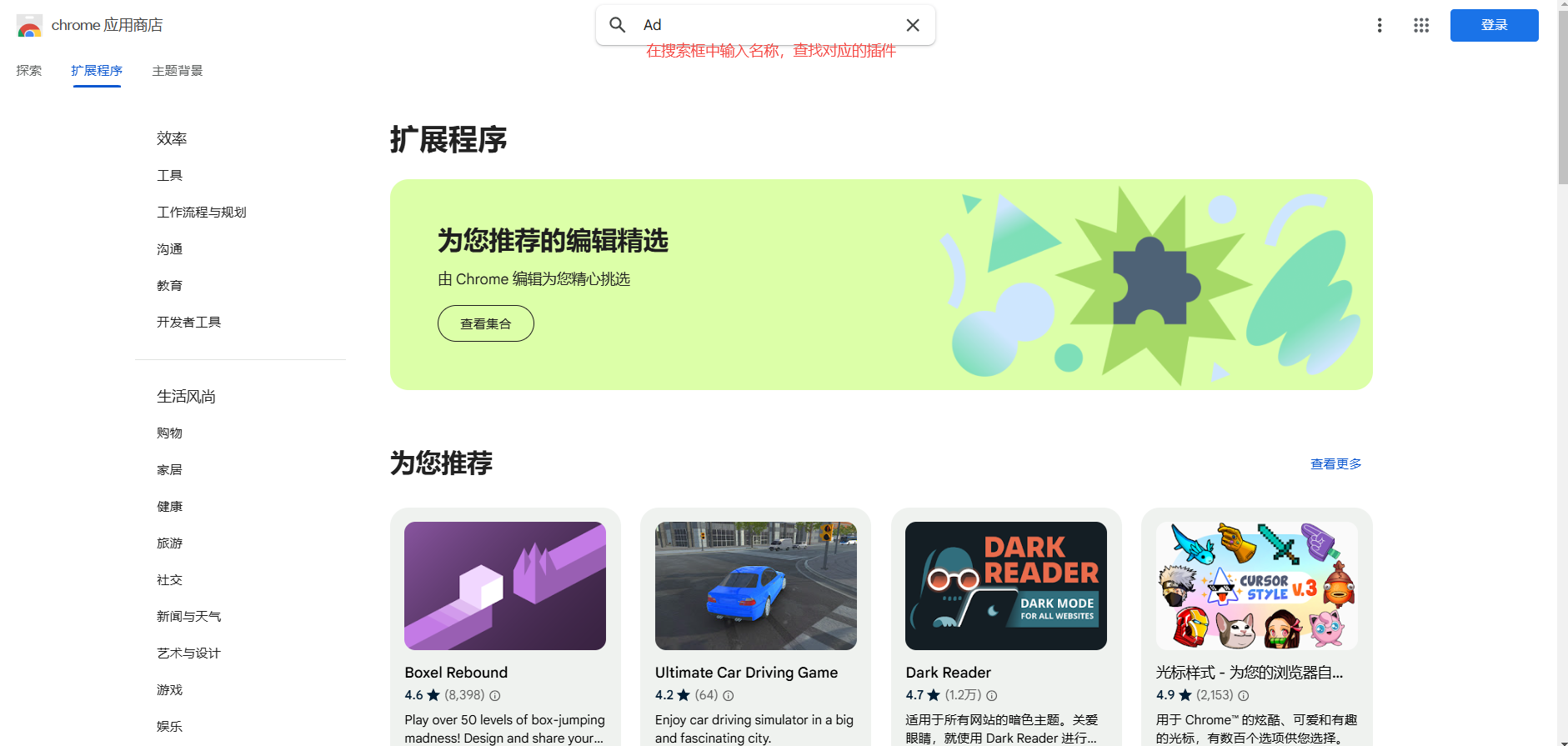
1.安装WhatFont插件
-访问Chrome Web Store,搜索“WhatFont”,找到合适的插件并安装。例如,你可以搜索“WhatFont for Google Chrome”并点击“添加到Chrome”按钮进行安装。

2.激活插件
-安装完成后,浏览器右上角会出现WhatFont插件的图标。
3.查看字体信息
-打开你想要检查字体的网页。
-点击浏览器右上角的WhatFont插件图标。
-将鼠标悬停在网页中的文本上,插件会自动显示该文本使用的字体信息。
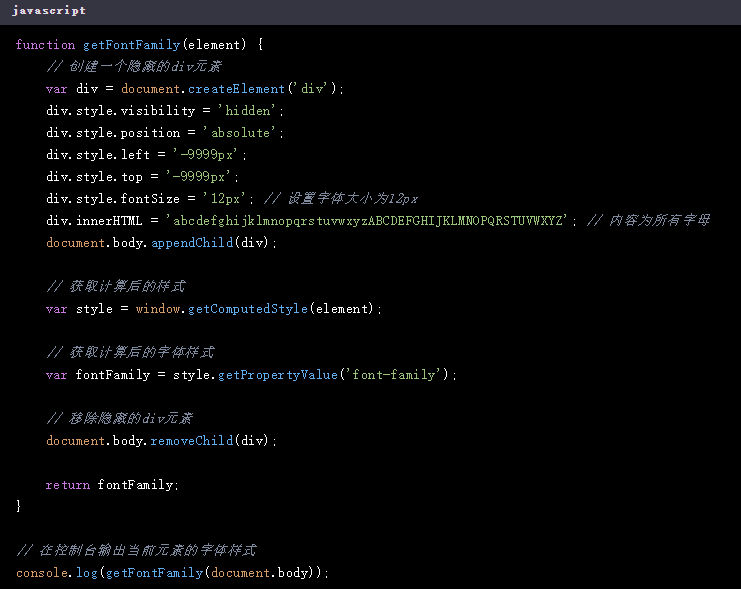
如果你需要通过代码来获取字体信息,可以使用JavaScript的`getComputedStyle`方法。以下是一个简单的示例代码:

通过以上几种方法,你可以轻松地在Chrome浏览器中查看网页中使用的外部字体。这些方法各有优缺点,你可以根据具体需求选择合适的方法。无论是使用开发者工具、第三方插件还是编写JavaScript代码,都能帮助你更好地理解和分析网页的字体使用情况。
