在Chrome浏览器中查看已加载的所有请求和响应是一项非常有用的技能,特别是对于网站开发者和那些希望深入了解网页如何与服务器交互的用户。以下是详细的步骤,教你如何在Chrome浏览器中查看这些信息:

1.打开Chrome浏览器:
确保你已经打开了Chrome浏览器。
2.访问目标网页:
导航到你希望检查的网页。例如,你可以访问任何你喜欢的网站。
3.打开开发者工具:
-你可以通过按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键来打开开发者工具。
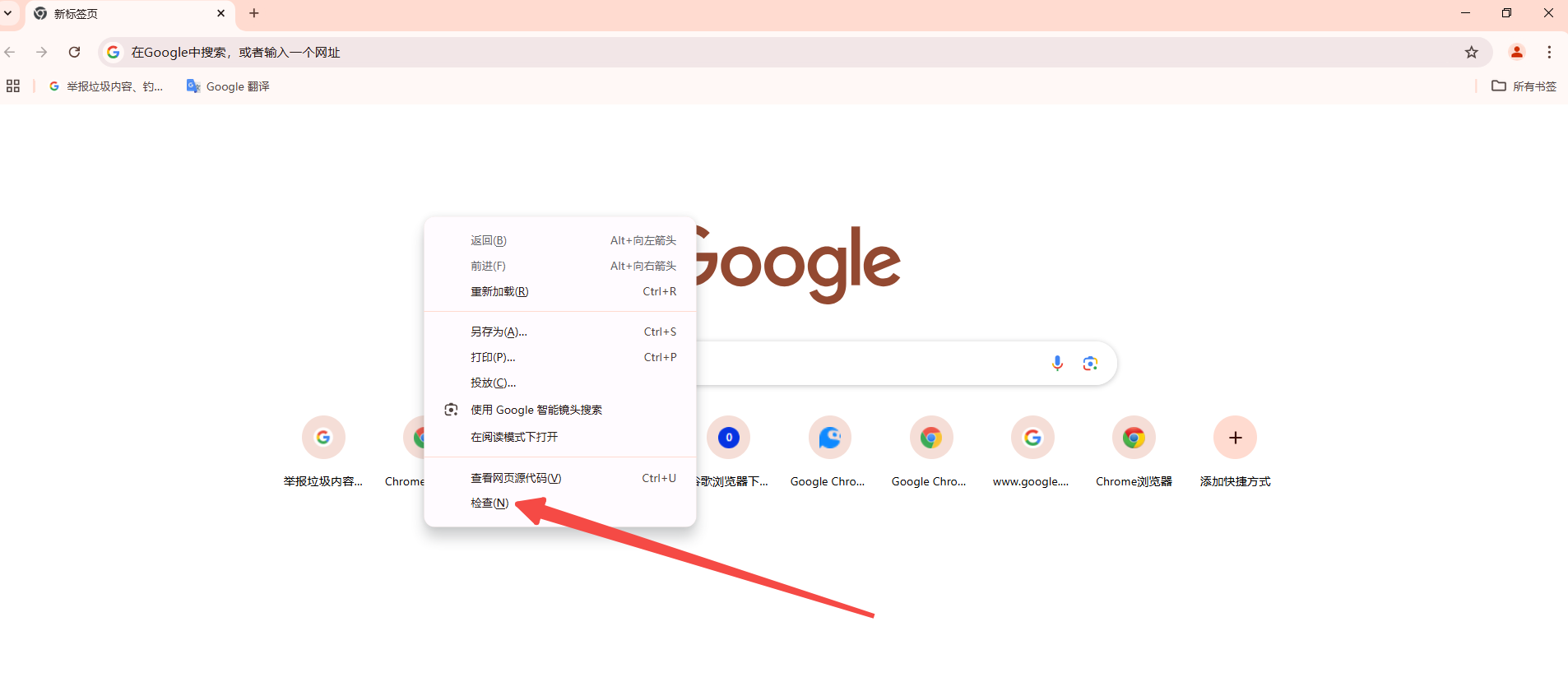
-或者,你也可以右键点击页面上的任意位置,然后选择“检查”或者“Inspect”。
3 
4.切换到“Network”面板:
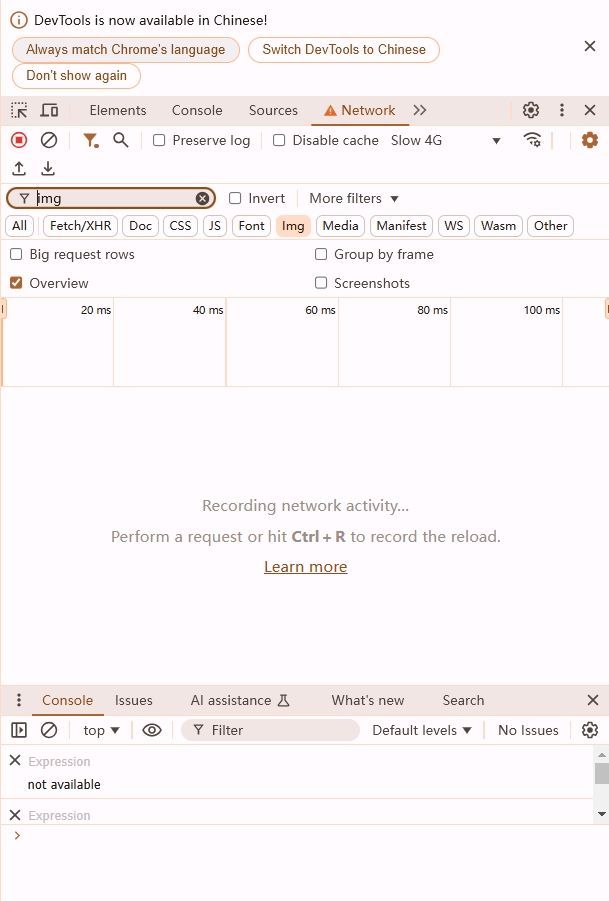
在开发者工具窗口中,你会看到多个选项卡,如“Elements”,“Console”,“Sources”等。点击“Network”选项卡,这个面板会显示当前页面所有网络请求的实时数据。

5.刷新页面(可选):
如果你在打开开发者工具之前已经加载了页面,你可能需要刷新页面以捕获新的网络请求。你可以按`F5`键或点击浏览器地址栏中的刷新按钮。
6.查看请求和响应:
-在“Network”面板中,你会看到一列列出了所有的网络请求。每个请求都会显示其状态、类型、启动时间、持续时间等信息。
-点击任何一个请求,你将能够看到该请求的详细信息。在右侧面板中,你会看到以下几个部分:
-Headers:显示请求和响应头信息。
-Preview:显示响应内容的预览。
-Response:显示完整的响应内容。
-Cookies:显示与该请求相关的cookies。
-Timing:提供请求各个阶段的详细时间分析。
7.过滤请求类型:
如果你只对特定类型的请求感兴趣,可以使用过滤器来缩小范围。例如,你可以通过点击“XHR”来仅显示XMLHttpRequest请求。
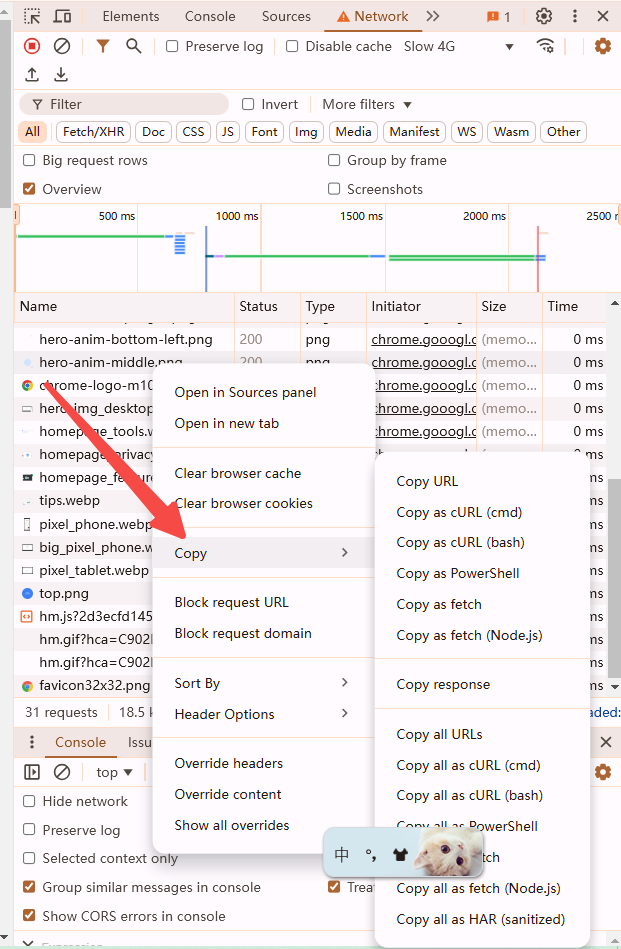
8.保存请求数据:
如果你需要保存某个请求的数据,可以右键点击该请求并选择“Copy”-“Copy as cURL”(Bash)、“Copy link address”等选项,根据需要进行保存和进一步分析。

通过以上步骤,你可以在Chrome浏览器中轻松查看已加载的所有请求和响应。这对于调试网页问题、优化网站性能以及理解网页行为非常有用。
