要通过Chrome浏览器查看网页中的所有字体样式,你可以使用开发者工具。以下是详细步骤:

1.打开Chrome浏览器。
2.进入你想要检查的网页。
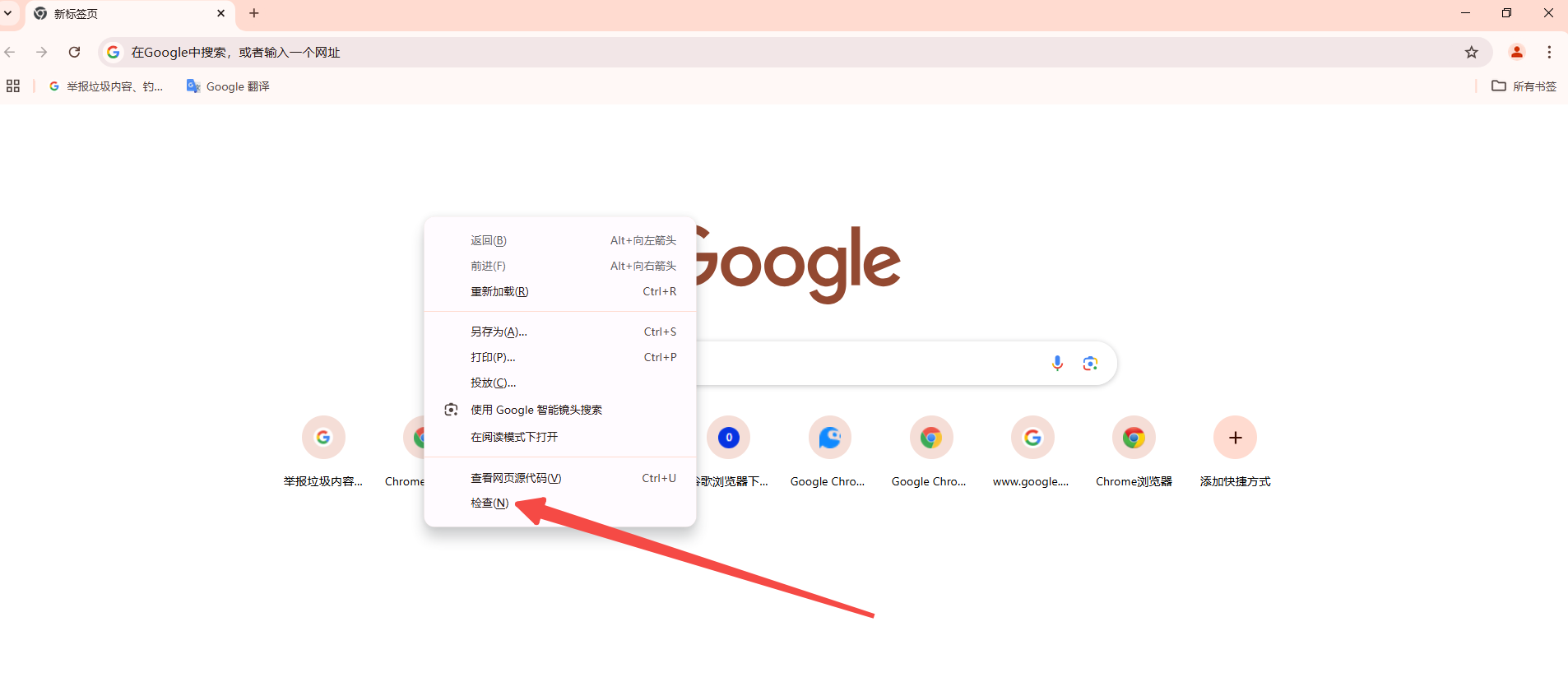
3.按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac),打开开发者工具。你也可以右键点击网页上的任意位置,然后选择“检查”(Inspect)。

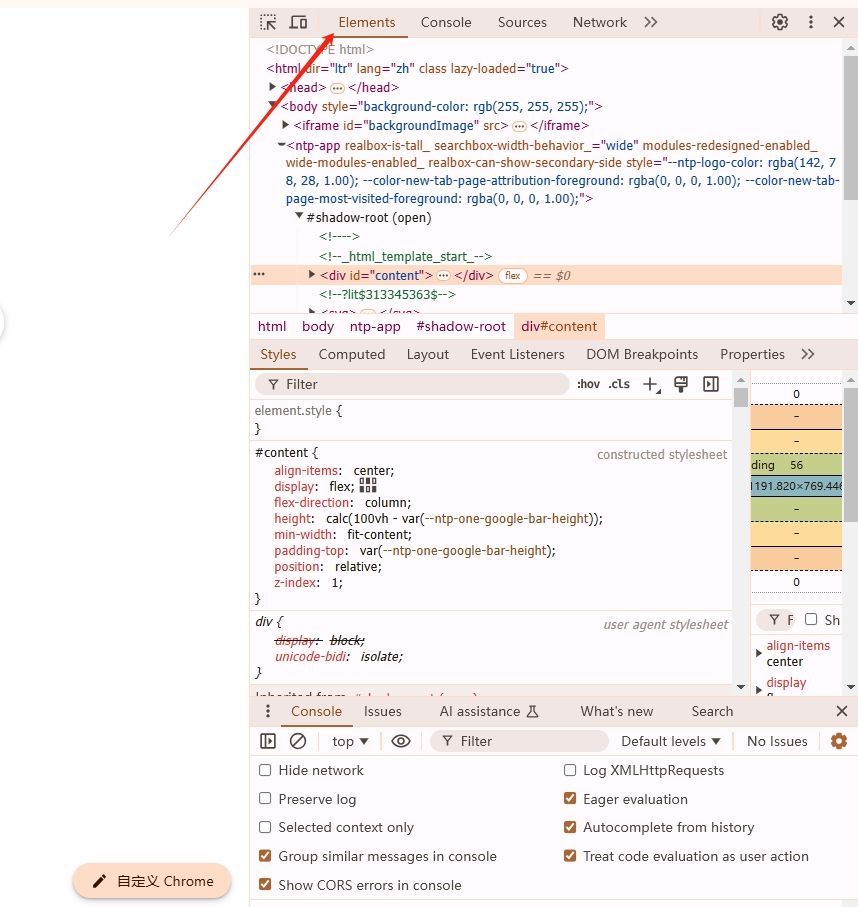
4.在开发者工具中,点击顶部的“元素”标签。这会显示当前页面的HTML结构。

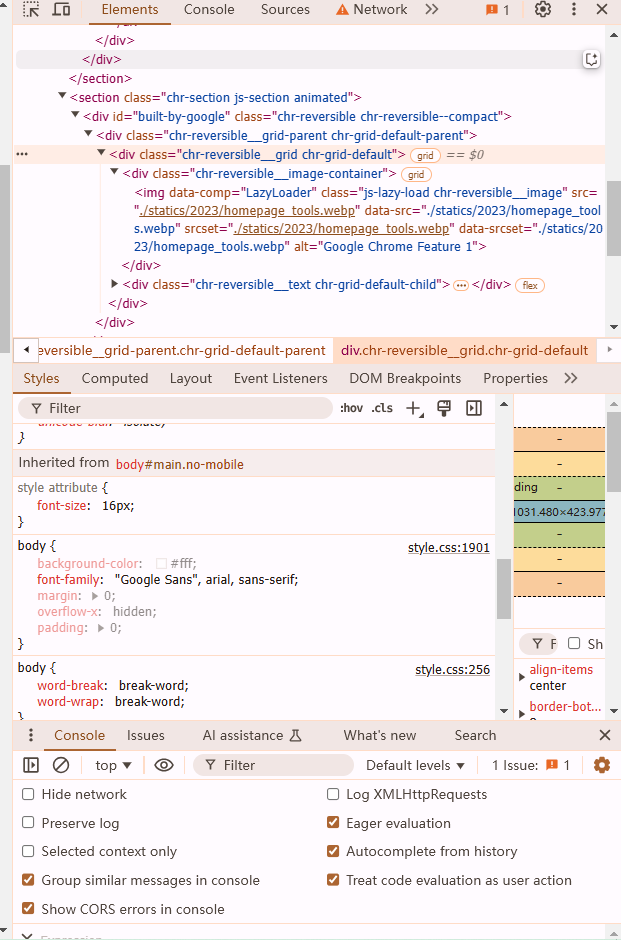
5.在左侧的HTML树中,找到你想查看的特定元素。你可以通过点击不同的元素来高亮它们。
6.在右侧的“样式”面板中,你可以看到选中元素的CSS样式,包括字体样式如字体家族、大小、颜色等。

7.如果你想查看整个网页的所有字体样式,可以在“元素”面板中使用搜索功能(按`Ctrl+F`或`Cmd+F`),输入`font-family`或其他相关的CSS属性,以快速定位到使用了这些样式的元素。
8.你还可以点击底部的“计算样式”选项卡,查看更多关于选中元素的计算后的样式信息。
9.如果你需要更深入地分析样式,可以使用开发者工具中的“网络”和“性能”面板来了解资源的加载情况和渲染性能。
通过以上步骤,你可以详细了解网页中所有元素的字体样式及其应用方式。
