本文主要介绍的是如何通过Chrome浏览器打开并查看图片和视频的源URL,将从查看图片的源URL、查看视频的源URL等方面进行详细介绍。

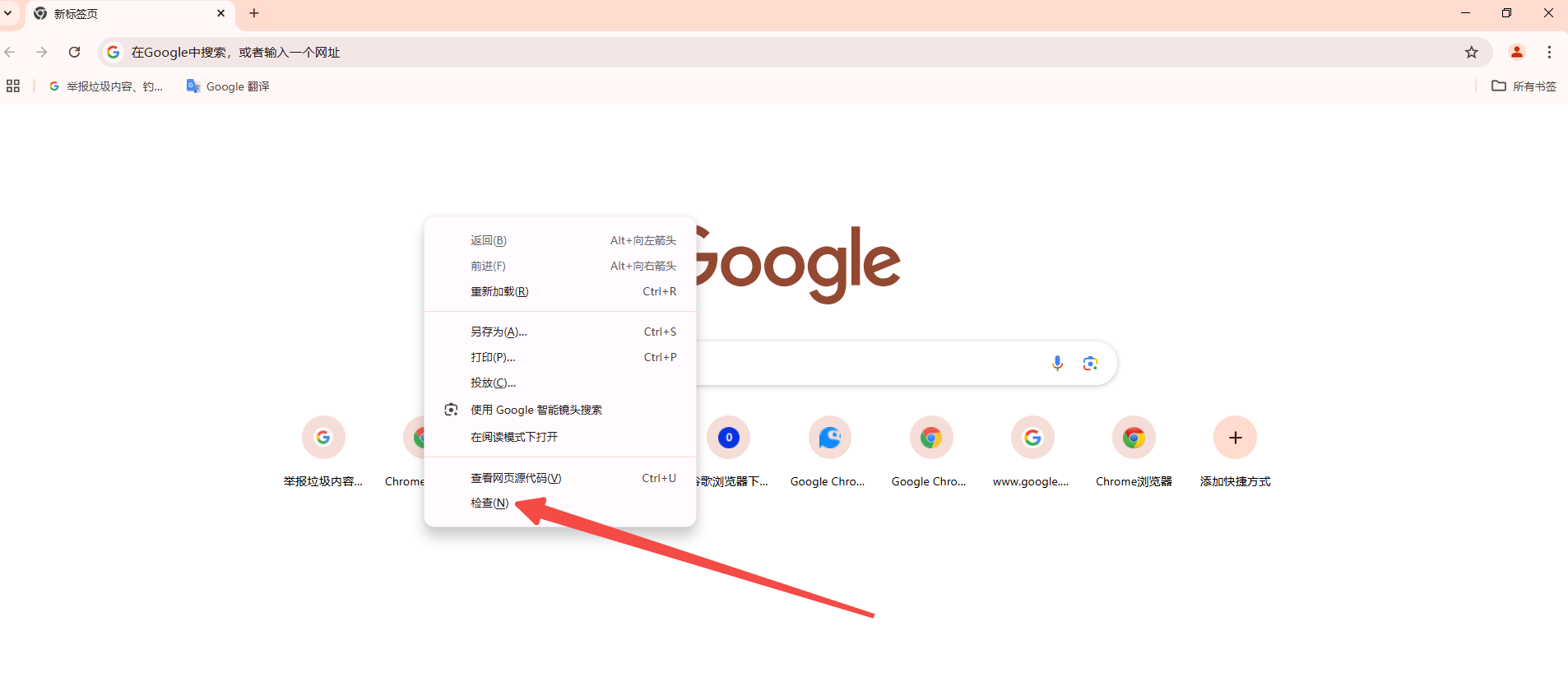
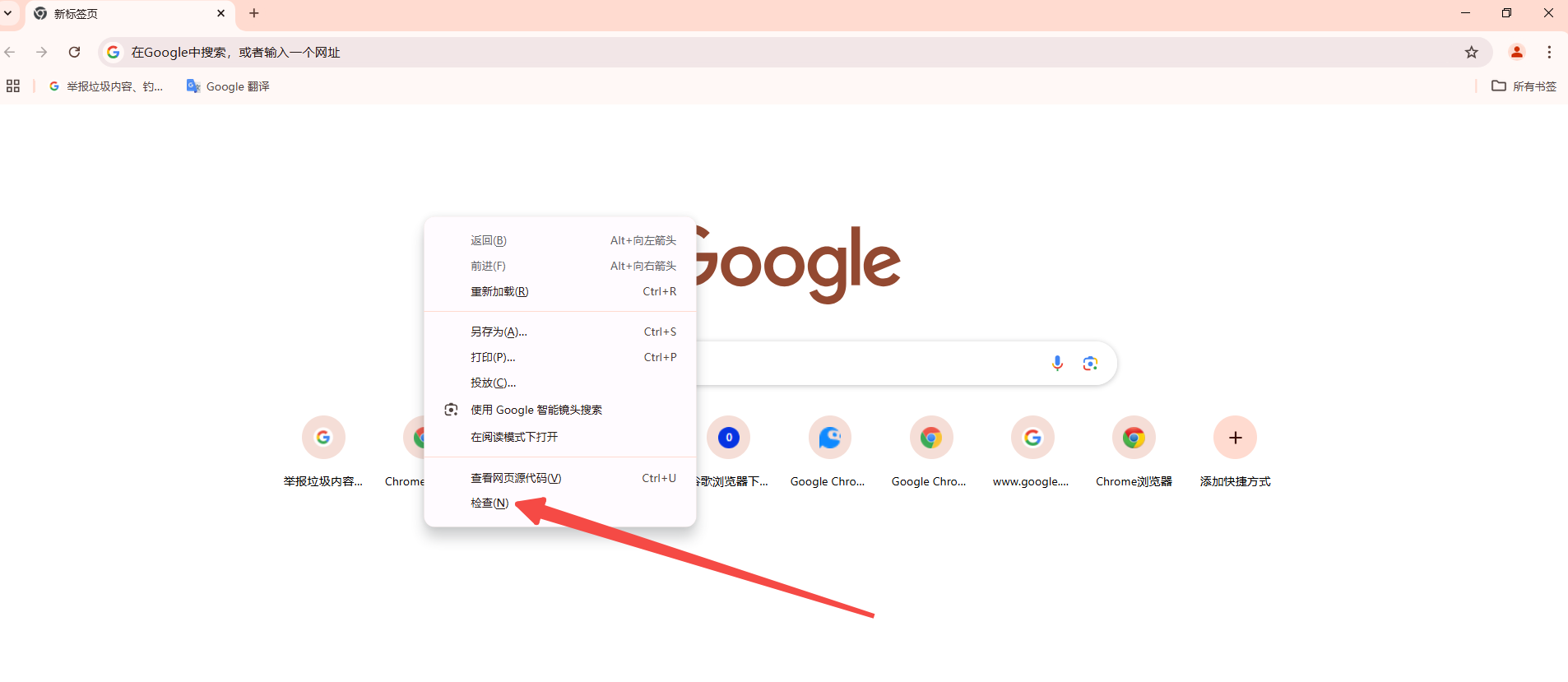
1.打开开发者工具:在Chrome浏览器中,按下F12键或Ctrl+Shift+I(Windows)/Cmd+Option+I(Mac)打开开发者工具。或者右键点击网页中的图片,选择“检查”或“检查元素”。

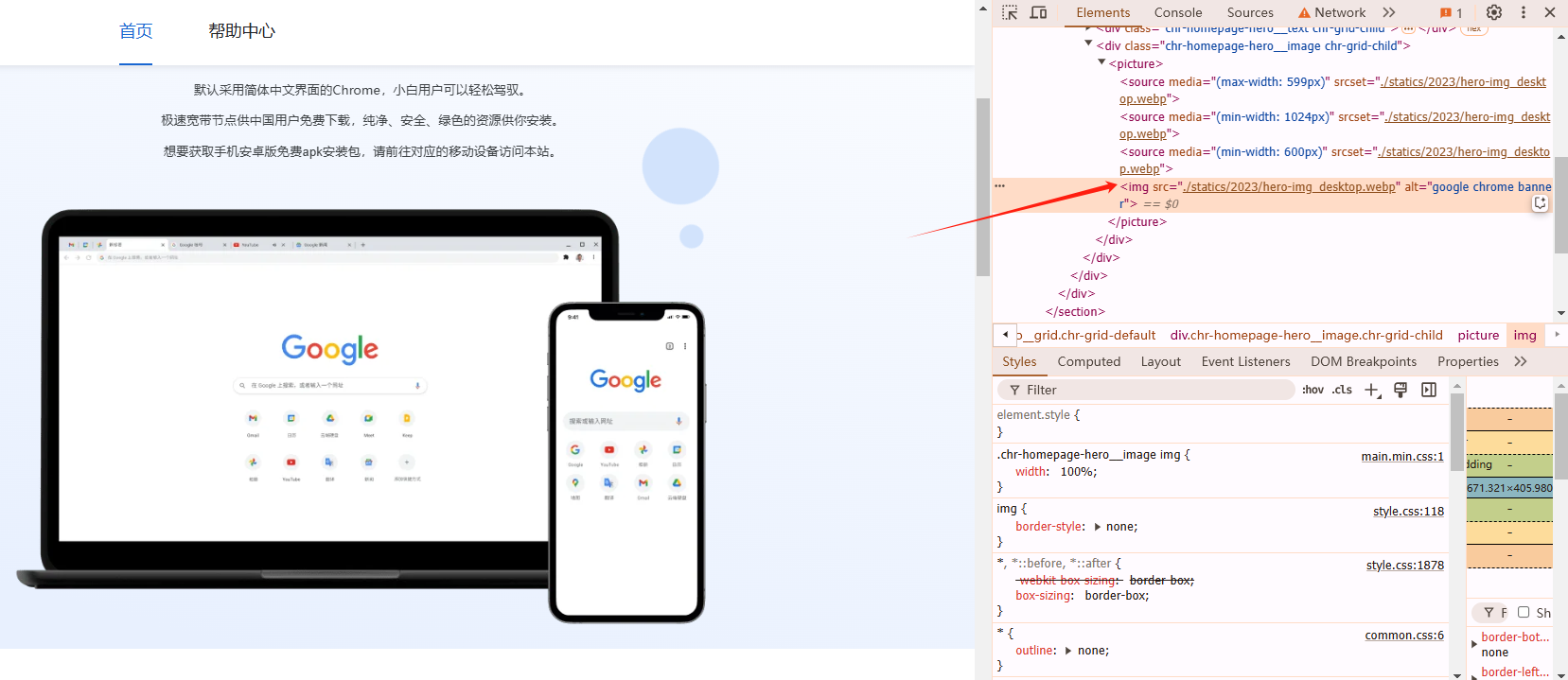
2.定位图片元素:在开发者工具的元素(Elements)面板中,找到你刚刚右键点击的图片对应的HTML代码。通常,你会看到类似 <img> 标签。

3.查看属性:在右侧面板中,找到src属性,这个属性的值就是图片的源URL。例如,src=/uploadfile/2024/1220/20241220053607741.jpg"。
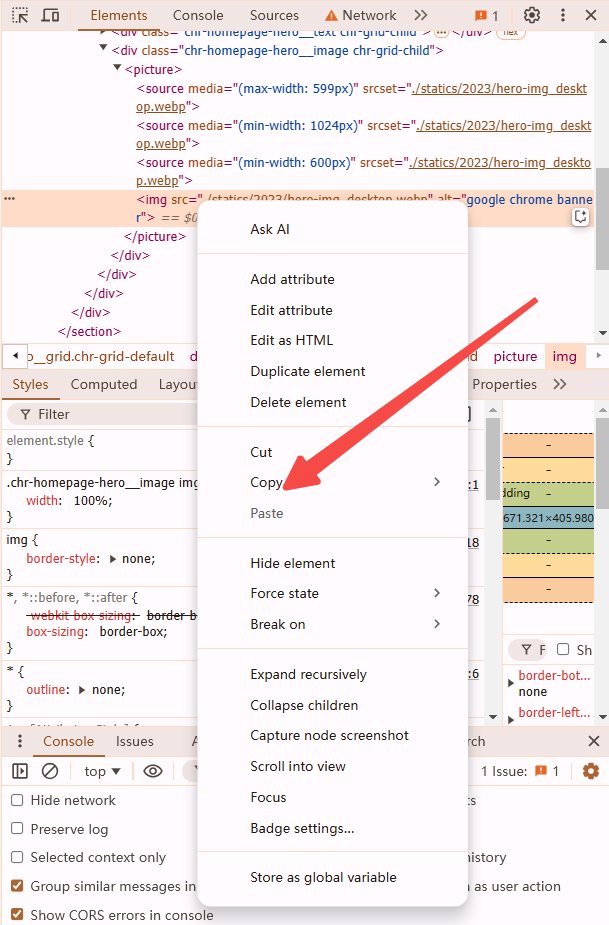
4.复制URL:右键点击src属性的值,选择“复制”或“Copy”。现在你可以将这个URL粘贴到地址栏中直接访问图片,或者用于其他用途。

1.打开开发者工具:同样地,按下F12键或Ctrl+Shift+I(Windows)/Cmd+Option+I(Mac)打开开发者工具。或者右键点击网页中的视频,选择“检查”或“检查元素”。

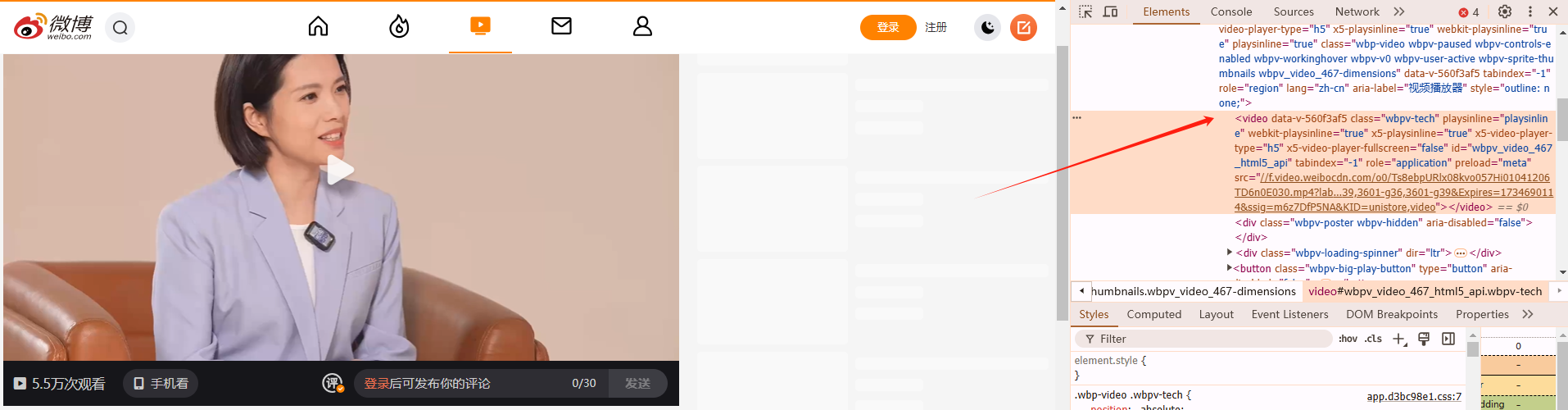
2.定位视频元素:在开发者工具的元素(Elements)面板中,找到你刚刚右键点击的视频对应的HTML代码。通常,你会看到类似 <video> 标签。

3.分析网络请求:
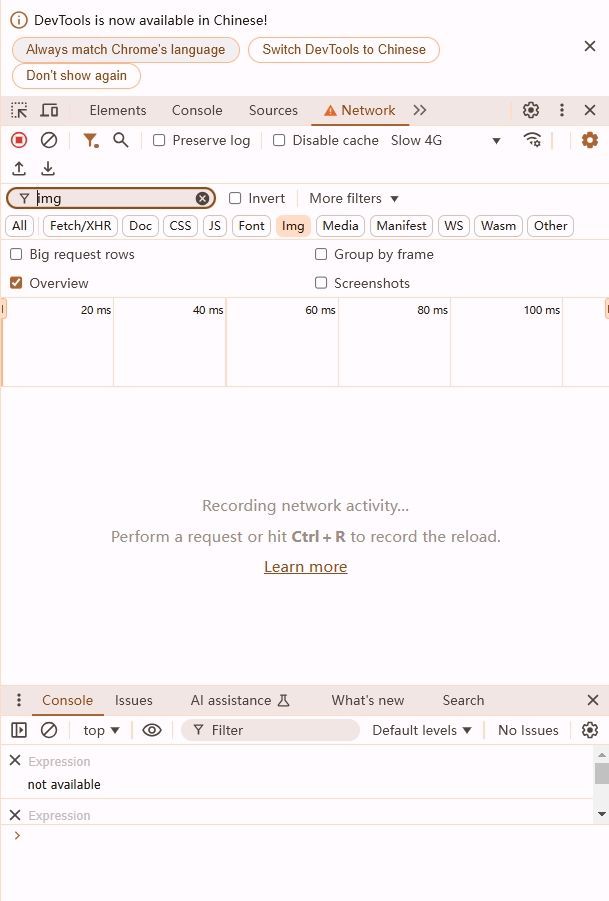
-切换到开发者工具的网络(Network)面板。

-确保录制按钮(红色圆点)是激活状态。
-刷新页面(按F5或Ctrl+R),然后播放视频。
4.查找视频文件:
-在网络面板中,你会看到很多条目。使用过滤器(Filter),输入“mp4”或“webm”等视频格式关键词来缩小范围。
-查找类型为“media”的请求,这些请求通常包含视频文件。
-找到视频请求后,点击它,在右侧面板中查看详细信息。
-找到“Headers”选项卡,在“Response Headers”部分,查找类似Content-Disposition:attachment;filename="video.mp4"的行。这里的video.mp4就是视频的文件名。
5.获取视频链接:
-回到“Headers”选项卡,找到“Location”字段,这个字段的值就是视频的源URL。
-右键点击这个URL,选择“复制”或“Copy”。现在你可以将这个URL粘贴到新的浏览器标签页中直接下载视频,或者用于其他用途。
通过以上步骤,您可以轻松地在Chrome浏览器中查看和复制图片和视频的源URL。无论是为了引用、保存还是进一步处理,这些URL都是非常有用的资源。希望这篇教程对您有所帮助!
