Chrome浏览器的开发者工具提供了强大的网络监控功能,可以帮助我们查看网页中的所有HTTP请求。通过这个工具,我们可以详细了解每一个请求的URL、请求方法、状态码、请求头和响应头等信息。本文将详细介绍如何使用Chrome浏览器来调试网页中的HTTP请求。

1.打开Chrome开发者工具
要打开Chrome开发者工具,有以下几种方法:
-使用快捷键:同时按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
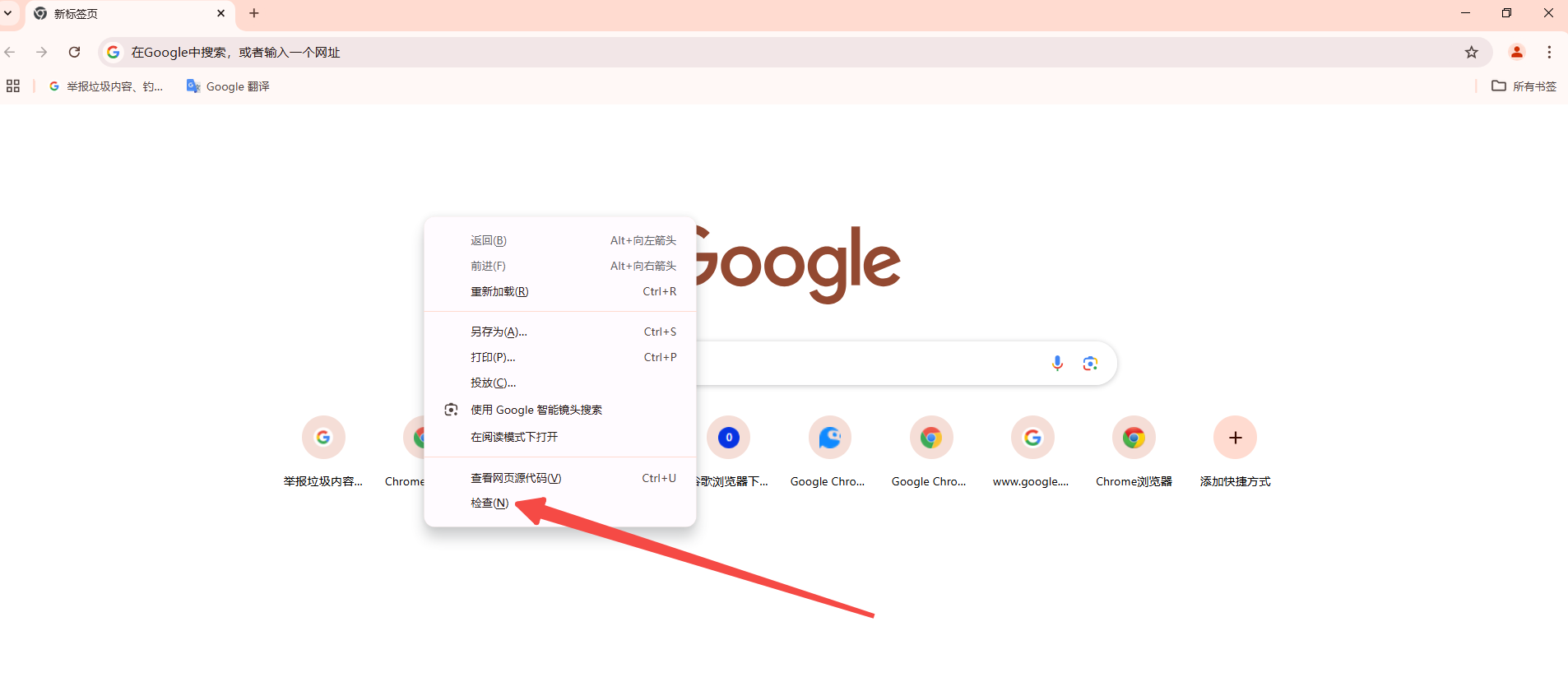
-通过右键菜单:在网页上点击右键,选择“检查”或者“Inspect”。

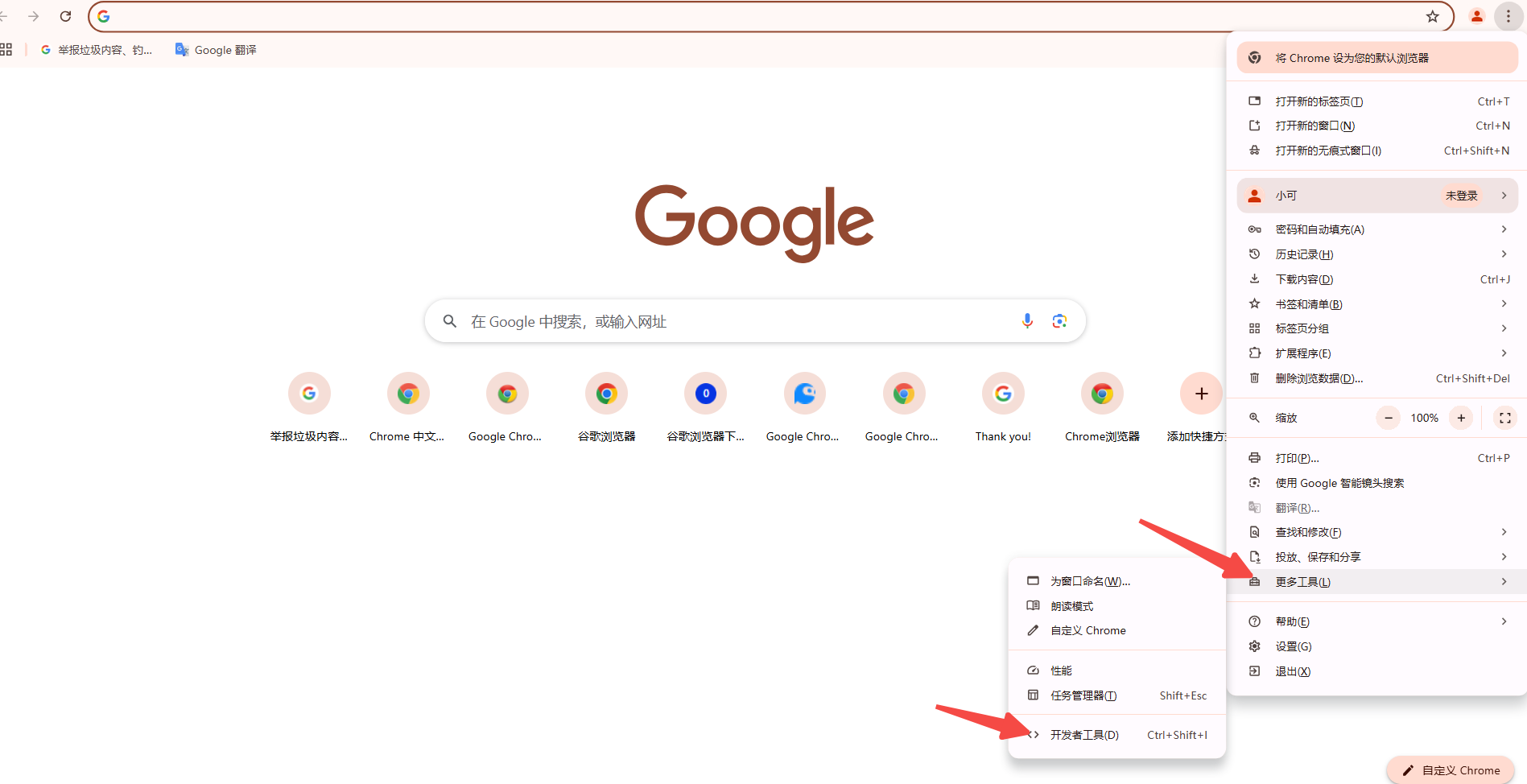
-通过菜单:点击右上角的三个垂直排列的点,选择“更多工具”,然后选择“开发者工具”。

2.选择Network面板
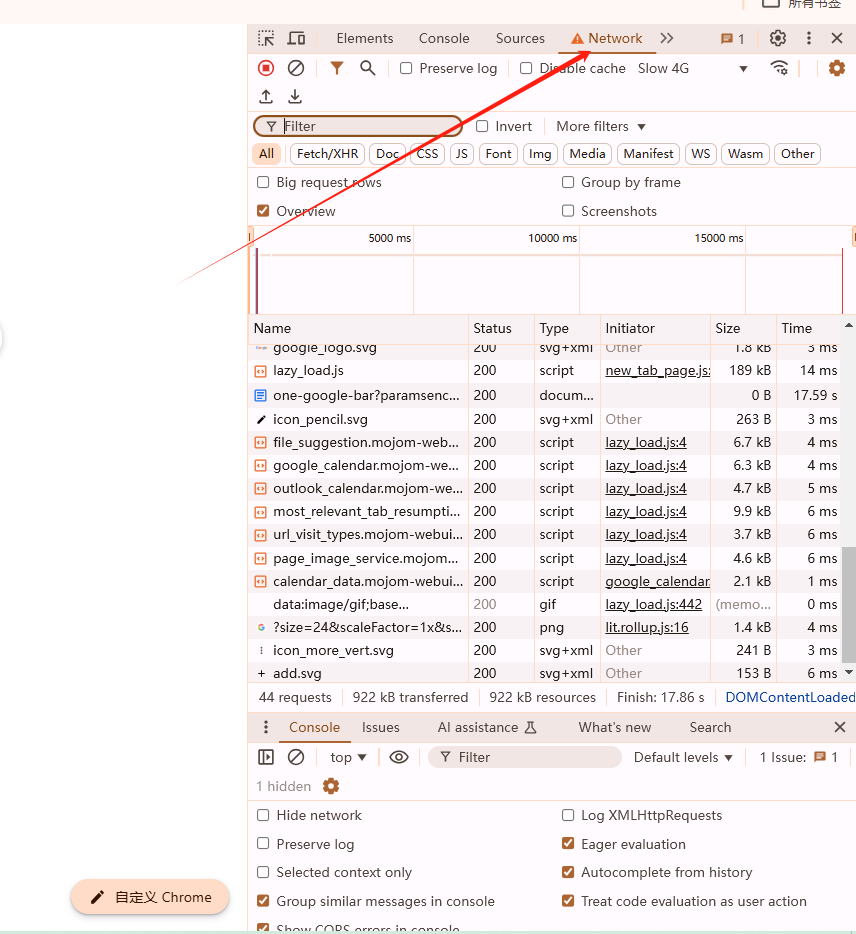
打开开发者工具后,你会看到多个标签页,包括Elements、Console、Sources等。点击“Network”标签页,进入网络面板。

3.刷新页面以捕获网络请求
在Network标签页中,你可以看到各种类型的请求,如Doc、XHR、JS、CSS等。为了捕获所有网络请求,请确保选中“Preserve log”选项,这样可以在页面刷新后仍然保留之前的请求记录。然后按下`F5`键刷新页面,所有新的网络请求将会显示在Network面板中。
4.分析请求和响应的详细信息
在Network面板中,你可以看到每个请求的基本信息,包括URL、状态码、传输大小、时间等。点击某个具体的请求,可以在右侧面板中查看该请求的详细信息:
-Headers:查看请求和响应头信息。你可以展开各个头信息,查看详细的键值对。
-Preview:预览响应数据的格式化版本。对于JSON数据,会显示格式化后的JSON结构;对于图片,会直接显示图片内容。
-Response:查看原始的响应数据。这对于调试API接口非常有用。
-Cookies:查看与该请求相关的所有cookies。
-Timing:查看请求的时间分布,包括DNS查询时间、TCP连接时间、请求发送时间和响应接收时间等。
5.使用断点和修改请求
你可以在Network面板中右键点击某个请求,选择“Block request URL”来阻止该请求,或者选择“Copy”来复制请求的URL、headers等。你还可以使用“Edit and resend”功能来修改请求并重新发送。
通过以上步骤,你可以使用Chrome浏览器的开发者工具有效地调试网页中的HTTP请求。无论是查看请求和响应的详细信息,还是设置断点和修改请求,这些功能都能帮助你更好地理解和优化网页的网络性能。希望这篇教程对你有所帮助,祝你在使用Chrome开发者工具时更加得心应手!
