以下是关于如何通过Chrome浏览器设置并测试页面的缓存策略的详尽教程,将从什么是缓存策略、如何设置Chrome浏览器的缓存策略、示例设置一个简单的缓存策略等方面进行介绍。

缓存策略是指浏览器在请求网页资源时所遵循的规则,用于决定是否使用本地缓存的资源副本,还是从服务器重新获取最新的资源。合理配置缓存策略可以显著提高网页加载速度和用户体验。
1.打开开发者工具
首先,你需要打开Chrome浏览器的开发者工具。你可以通过以下几种方式之一来打开:
-快捷键:Windows/Linux系统按Ctrl+Shift+I,Mac系统按Cmd+Opt+I。
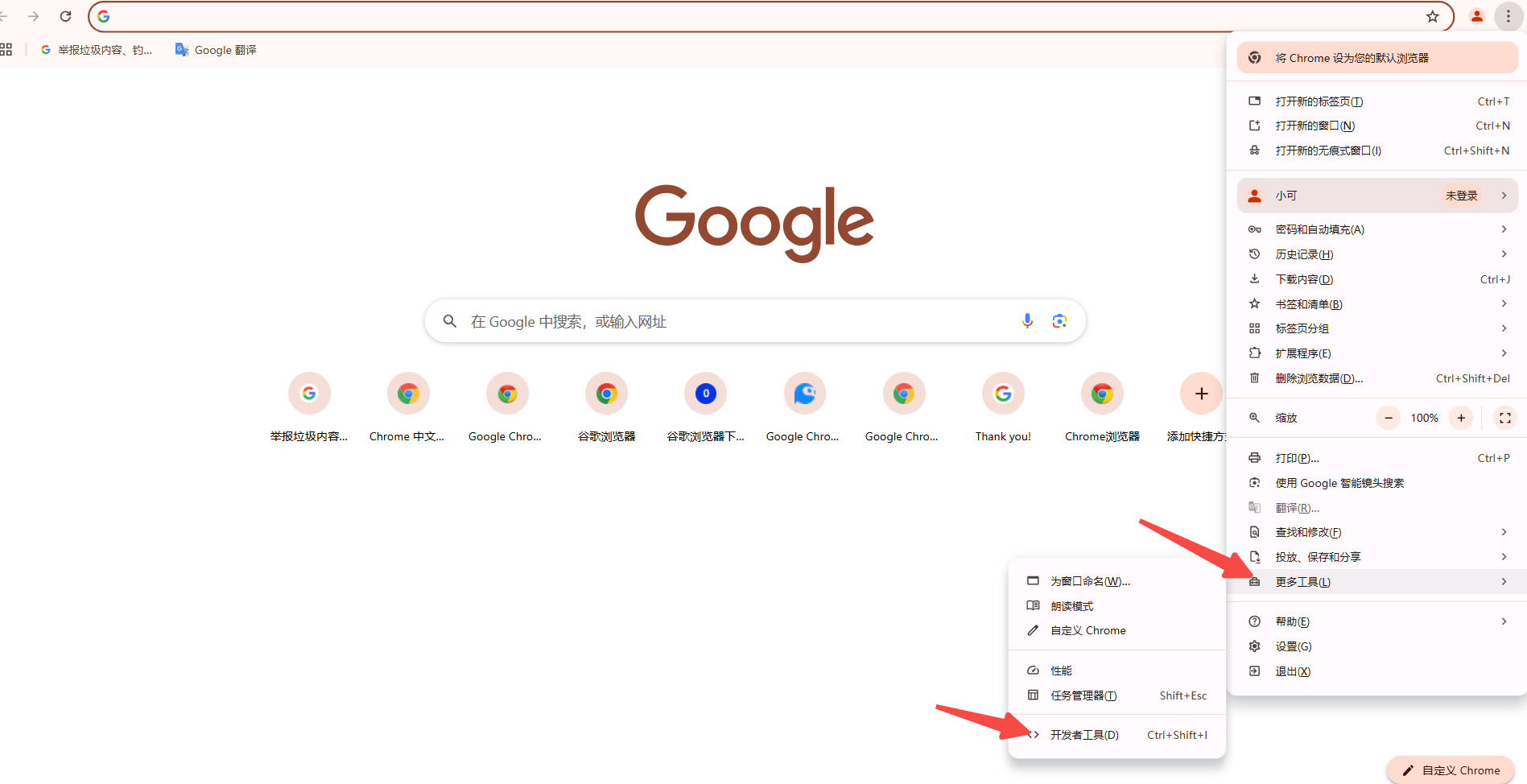
-菜单:点击浏览器右上角的三个点菜单(更多操作),然后选择“更多工具”-“开发者工具”。

2.进入“Network”面板
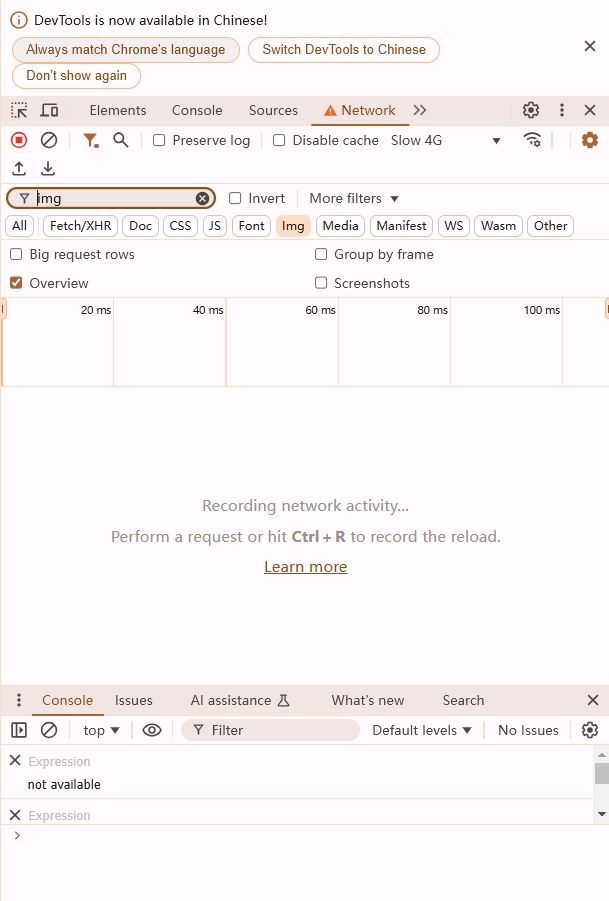
在开发者工具中,点击顶部的“Network”选项卡。这将显示当前页面的所有网络请求。

3.启用“Disable cache”(禁用缓存)
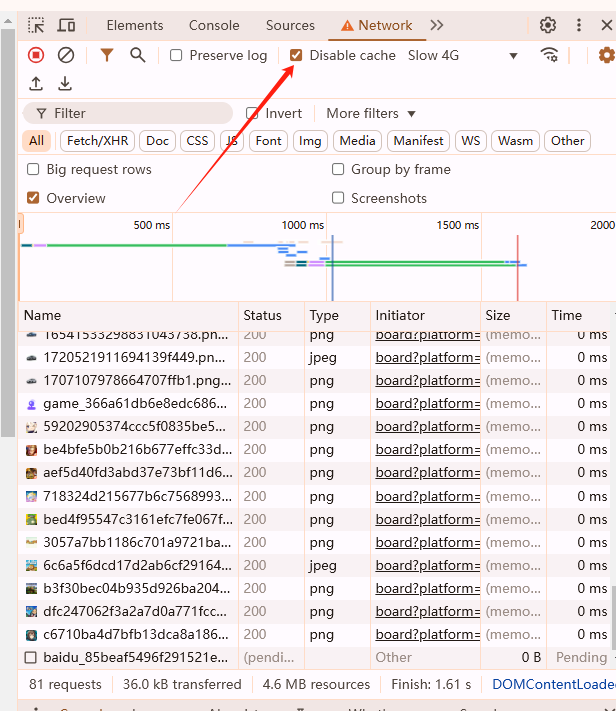
为了测试不同的缓存策略,你可以先禁用缓存。在“Network”面板中,勾选“Disable cache”(禁用缓存)。这样,每次刷新页面时都会强制从服务器获取最新资源。

4.设置缓存策略(使用Cache-Control头)
要实际设置缓存策略,你需要修改服务器端的响应头。这通常需要服务器管理员或开发人员的配合来完成。下面是一些常见的Cache-Control指令及其含义:
-no-cache:每次都必须验证资源的有效性,但可以使用本地缓存副本进行展示,直到新的资源到达。
-no-store:不允许任何形式的缓存。
-max-age=<seconds>:指定资源的最大存活时间(以秒为单位),超过这个时间后,资源被视为过期。
-must-revalidate:如果资源过期,则必须重新验证其有效性。
-public:允许任何缓存(包括CDN和代理服务器)存储响应。
-private:仅允许用户浏览器缓存响应。
5.测试缓存策略
完成上述步骤后,你可以通过以下方法测试缓存策略:
-硬刷新:按下Ctrl+F5(Windows/Linux)或Cmd+Shift+R(Mac)进行硬刷新,这将强制从服务器获取最新资源,忽略所有缓存。
-普通刷新:按下F5或点击刷新按钮,这将根据当前的缓存策略来决定是否使用缓存的资源。
-检查网络请求:在开发者工具的“Network”面板中,观察每个资源的请求头和响应头,确认它们是否符合预期的缓存策略。
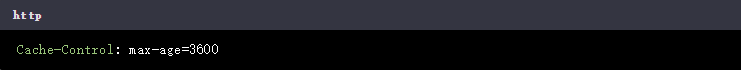
假设你希望某个静态资源(如图片或CSS文件)在客户端缓存1小时,你可以在服务器响应头中添加以下指令:

这样,当用户第一次访问该资源时,它会从服务器下载并缓存1小时。在这1小时内,如果用户再次访问相同的资源,浏览器将直接使用本地缓存的版本,而无需再次请求服务器。
通过合理配置缓存策略,你可以显著提高网页加载速度和用户体验。虽然Chrome浏览器本身没有提供直接设置缓存策略的功能,但你可以通过修改服务器端的响应头来实现这一目标。希望这篇教程对你有所帮助!
