要通过Chrome浏览器模拟不同的设备屏幕分辨率,你可以使用开发者工具中的设备模式。以下是详细步骤:

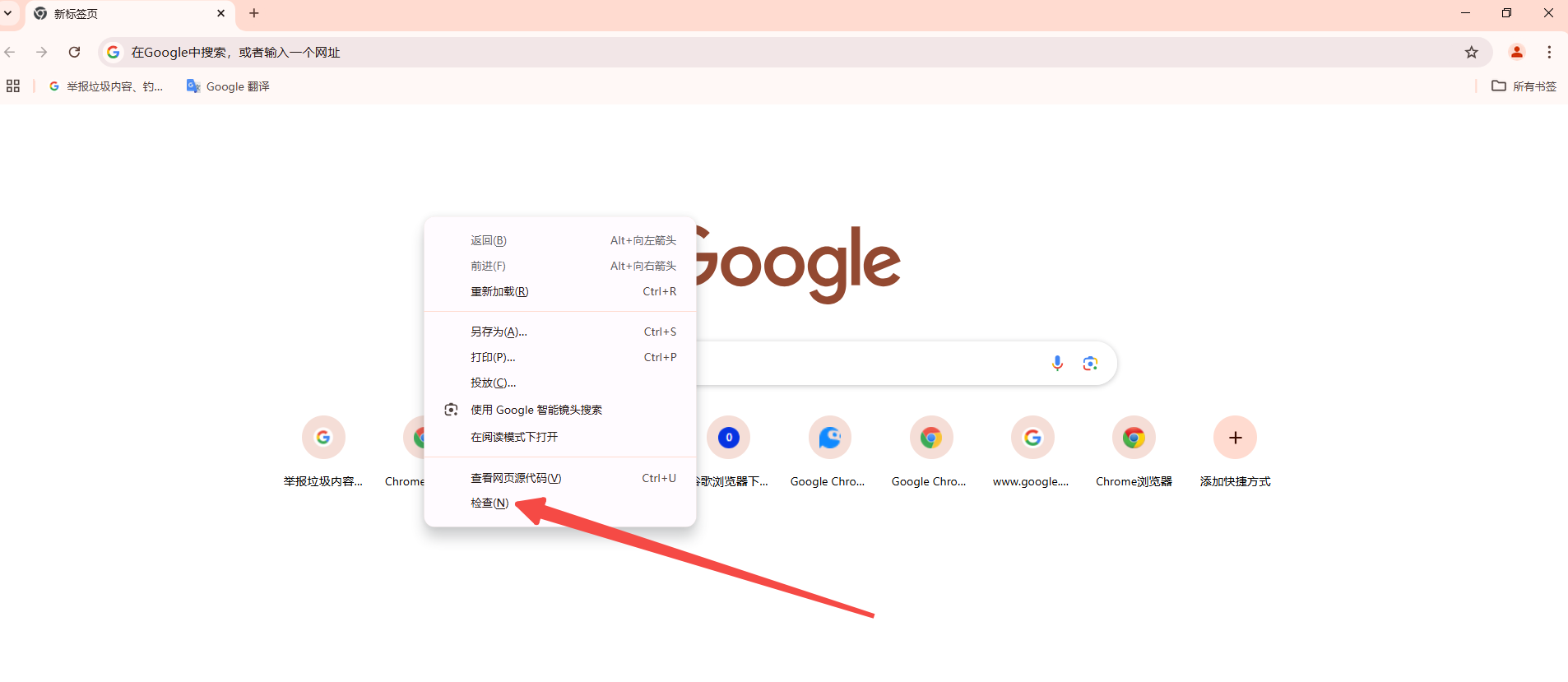
1.在Chrome浏览器中,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac),或者右键点击页面并选择“检查”。

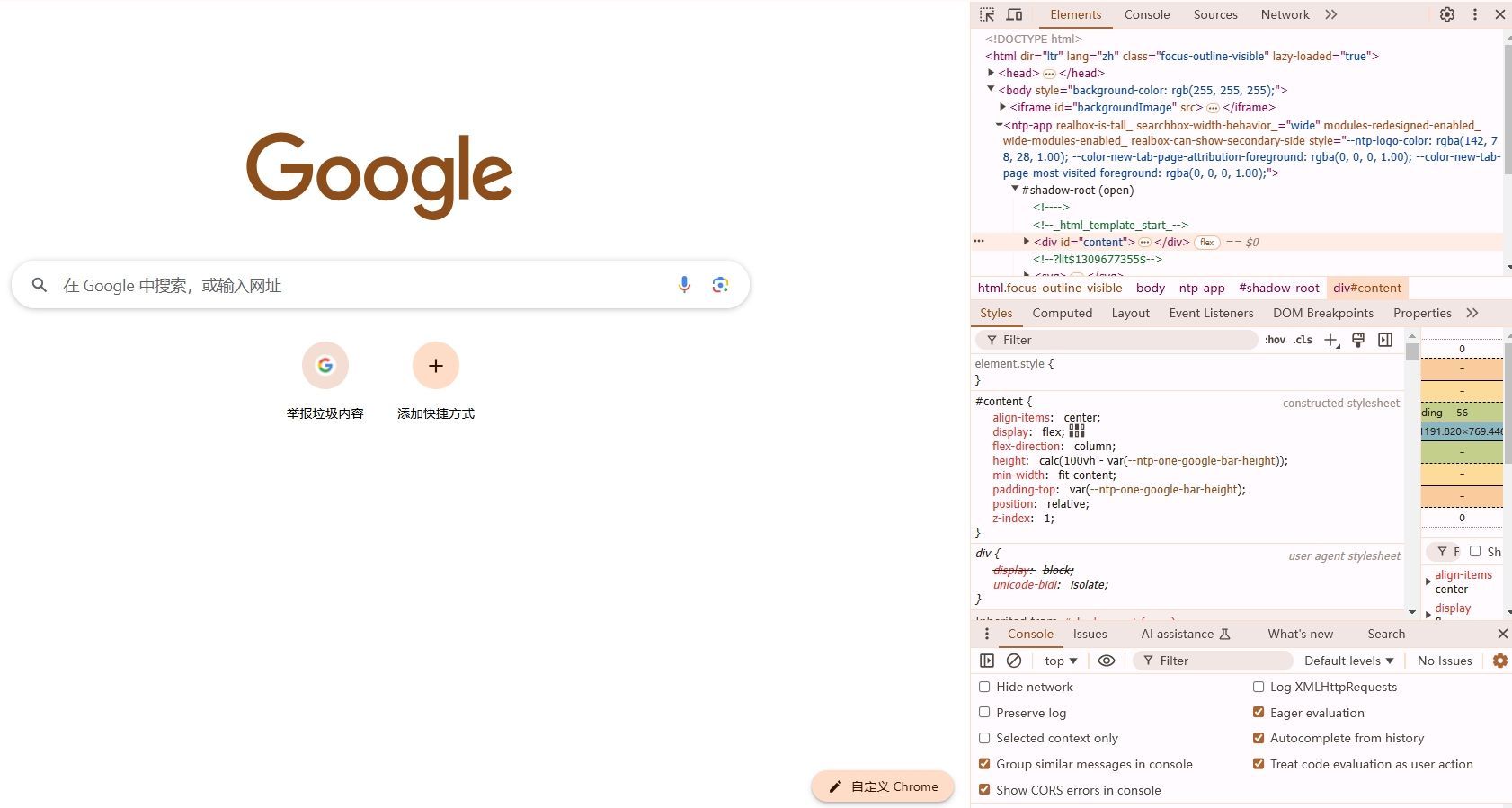
2.这将打开开发者工具窗口。

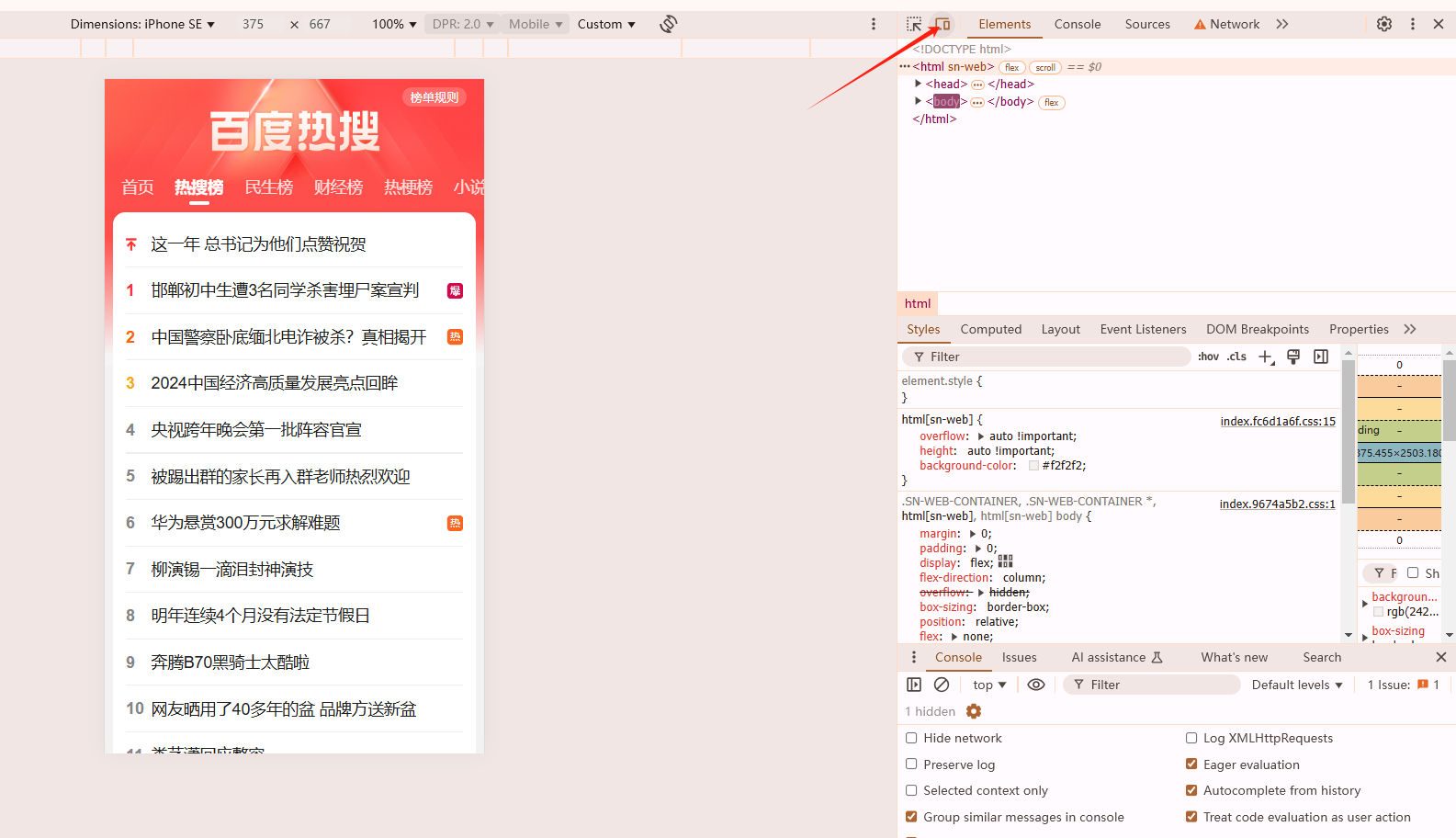
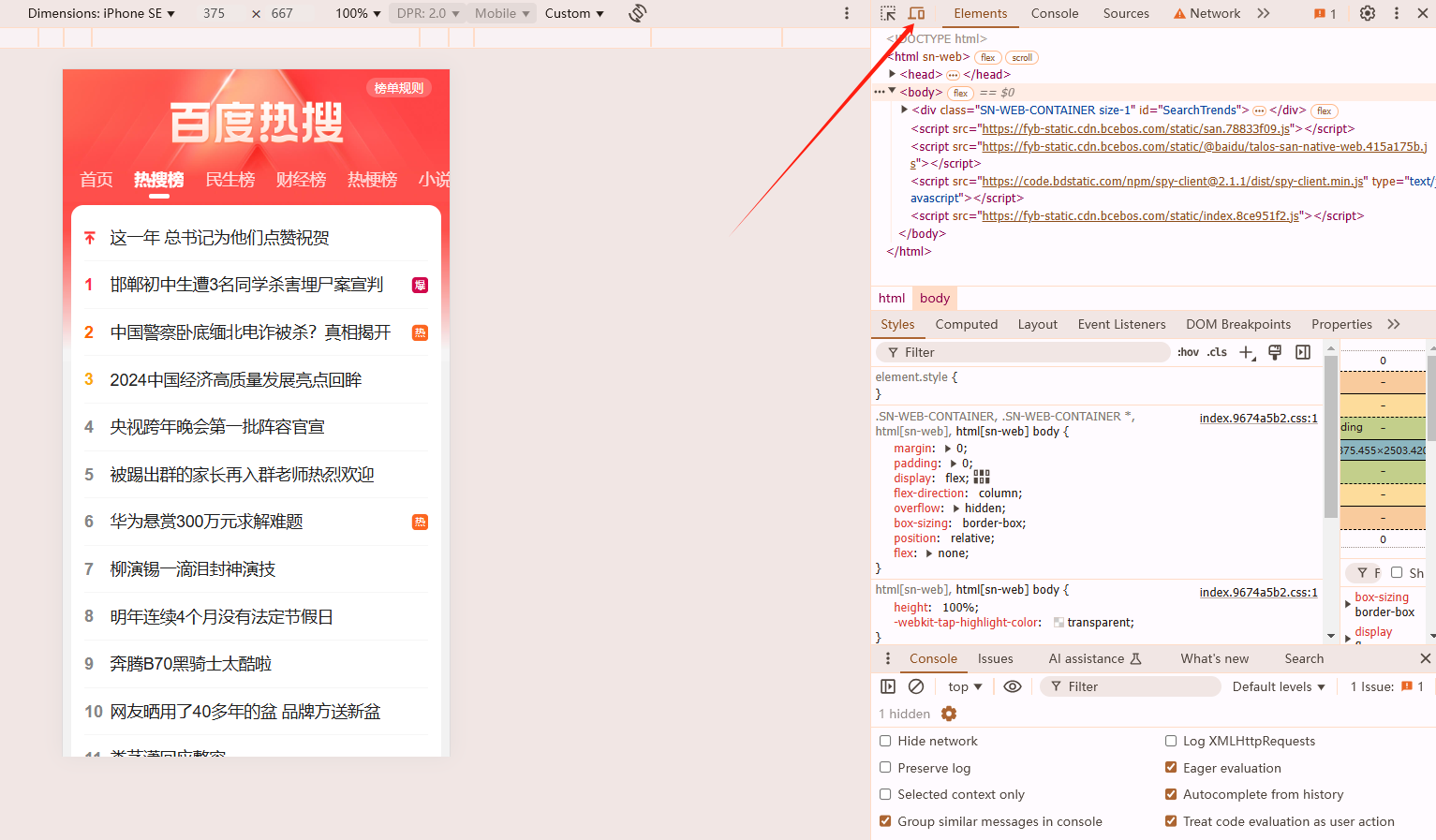
1.在开发者工具窗口的顶部,你会看到一个类似手机和平板图标的工具栏。点击这个图标,或者按快捷键`Ctrl+Shift+M`(Windows/Linux)或`Cmd+Shift+M`(Mac)。

2.这会切换到设备模式,你可以在这个模式下选择不同的设备类型和屏幕分辨率。
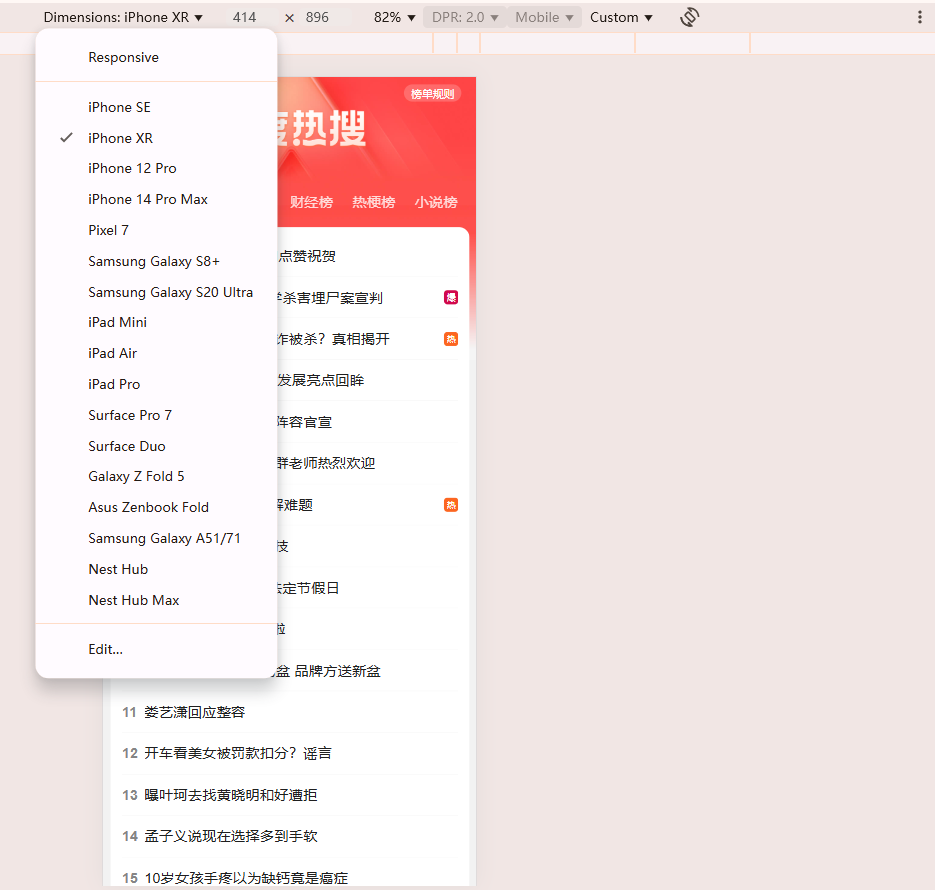
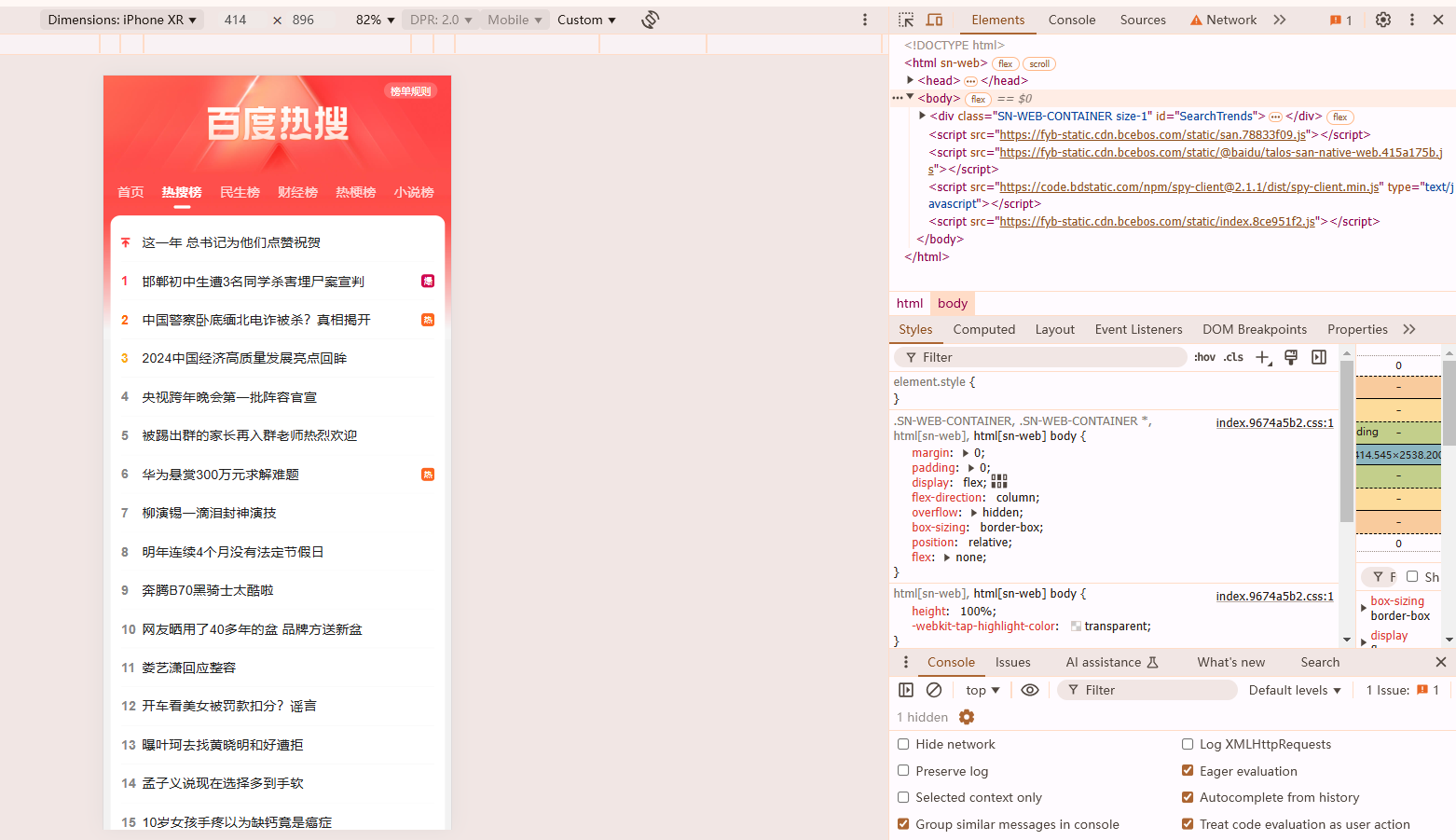
1.在设备模式界面中,你会看到一个下拉菜单,列出了各种常见的设备类型(如iPhone、iPad、Nexus 5等)以及它们的屏幕分辨率。

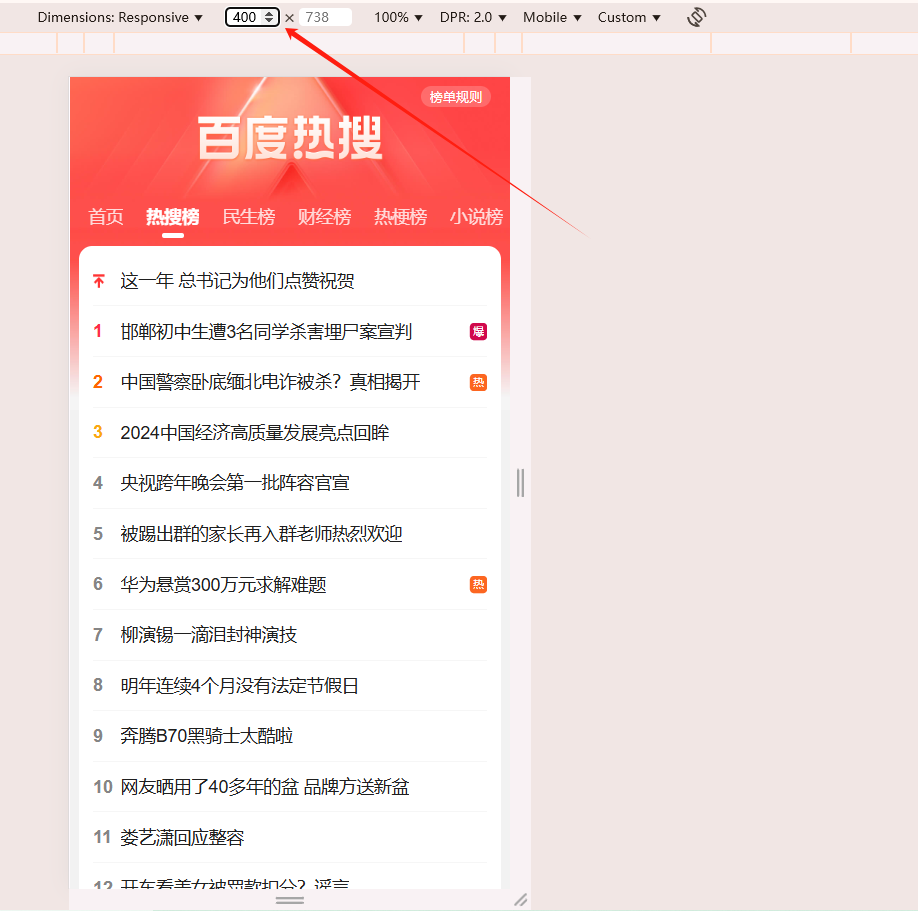
2.点击下拉菜单,选择一个你想要模拟的设备类型。如果你没有特定的设备需求,可以选择“Responsive”选项,然后手动设置宽度和高度来自定义分辨率。

3.你还可以通过拖动窗口顶部的滑块来调整视图大小,实时查看不同分辨率下的页面效果。
1.当你完成测试后,可以点击设备模式界面左上角的返回按钮,或者再次按下快捷键`Ctrl+Shift+M`(Windows/Linux)或`Cmd+Shift+M`(Mac),退出设备模式,回到正常的开发者工具界面。
假设你想模拟一个iPhone X的屏幕分辨率:
1.打开开发者工具。
2.点击设备模式图标,进入设备模式。

3.在下拉菜单中选择“iPhone X”,此时页面会自动调整为iPhone X的屏幕尺寸。

4.你可以通过拖动滑块或手动输入数值来进一步调整视图。
5.完成测试后,点击返回按钮退出设备模式。
通过以上步骤,你可以轻松地在Chrome浏览器中模拟不同的设备屏幕分辨率,帮助你更好地进行网页设计和开发。
