在Chrome浏览器中查看和调试网页的性能数据是一项非常重要的技能,特别是对于开发人员而言。以下是详细的步骤和指导,帮助你通过Chrome浏览器进行网页性能的查看和调试:

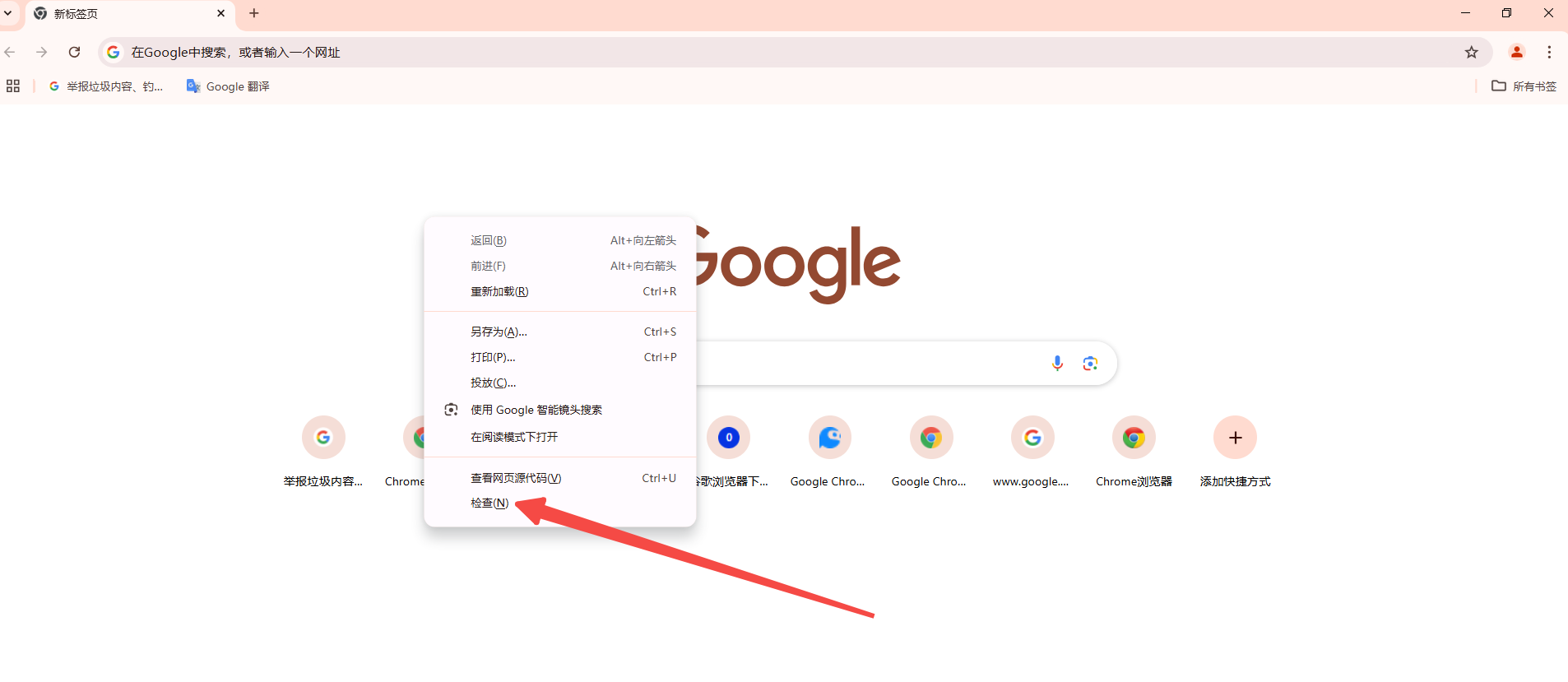
1.打开开发者工具:首先,你需要打开Chrome浏览器并加载你想要调试的网页。然后,按下`F12`键或右键点击网页,选择“检查”来打开开发者工具。

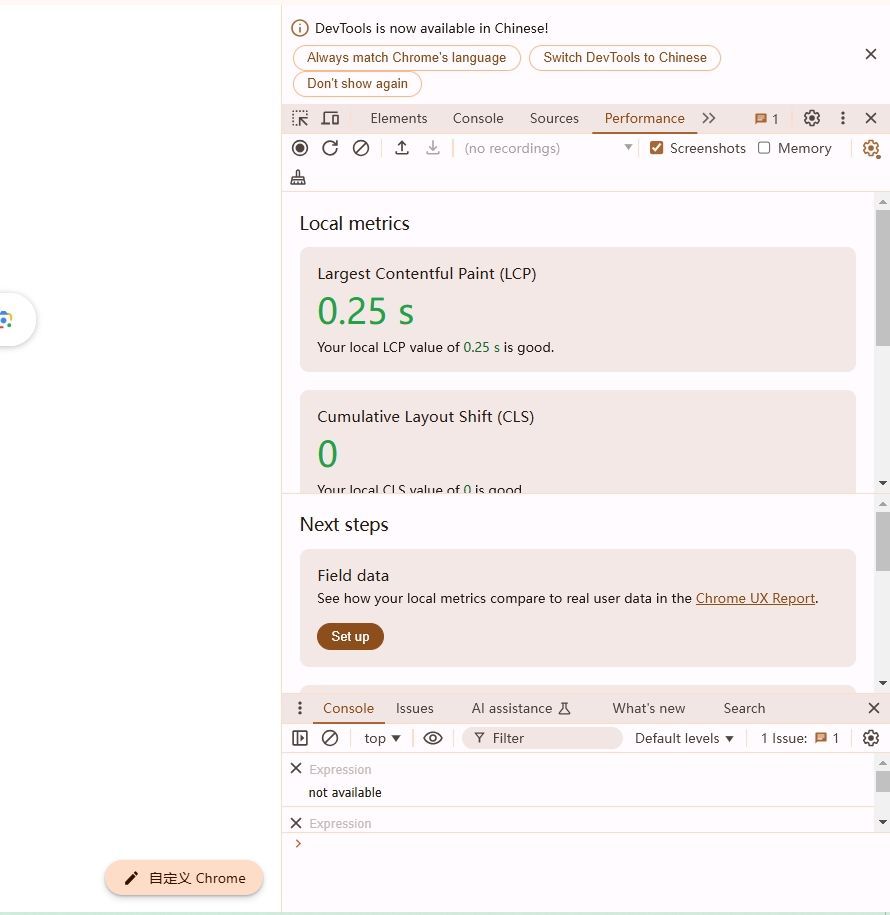
2.导航到“Performance”(性能)面板:在开发者工具中,点击顶部菜单中的“Performance”标签。这个面板提供了丰富的工具和选项来分析和优化网页性能。

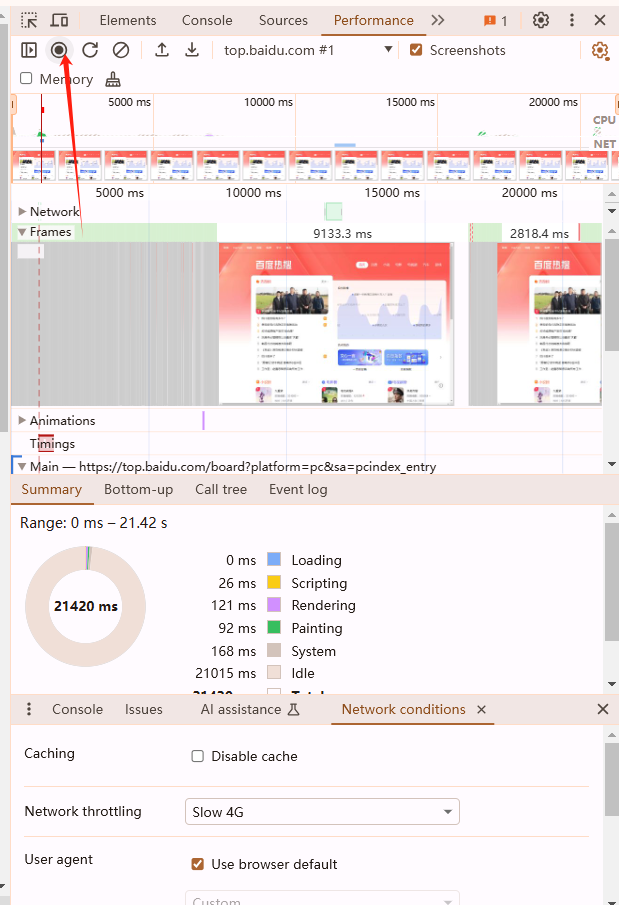
3.记录性能数据:
-点击“Record”按钮(红色圆圈)开始记录性能数据。

-执行一些操作,比如滚动页面、点击按钮等,以便收集相关性能数据。
-完成操作后,再次点击“Record”按钮停止记录。
4.分析性能报告:
-在记录完成后,你会看到一条时间轴,上面显示了各种事件和帧率。

-你可以拖动时间轴上的滑块来放大或缩小视图,从而更详细地查看某一时间段内的性能数据。
-注意观察FPS(每秒帧数)、CPU使用率、内存使用情况等关键指标。
5.诊断性能瓶颈:
-查找时间轴上的性能峰值,这些通常是导致页面卡顿或加载缓慢的原因。
-使用“Bottom-Up”或“Call Tree”视图来查看哪些函数或事件消耗了最多的资源。
-特别注意长时间运行的任务和频繁的垃圾回收活动,这些都可能导致性能问题。
6.优化建议:
-根据分析结果,尝试优化JavaScript代码、减少不必要的DOM操作、优化图片和视频资源的加载等。
-使用Chrome提供的各种工具和功能,如“Lighthouse”进行自动化的性能检测和优化建议。
-使用网络面板监控资源加载:切换到“Network”面板,可以查看所有网络请求的详细信息,包括加载时间和文件大小。

-启用远程调试:如果你需要调试移动设备上的网页性能,可以使用Chrome的远程调试功能。
-结合其他工具:除了Chrome开发者工具,还可以使用其他性能分析工具(如WebPageTest)来获得更全面的分析报告。
通过以上步骤和技巧,你应该能够有效地查看和调试Chrome浏览器中网页的性能数据。
